-

Кредитный калькулятор on-line для Вашего сайта
23Декабря
Здравствуйте, друзья! С вами Павел Макаров. Сегодня кредиты прочно вошли в нашу жизнь и многие из нас просто не представляют, как совершать дорогие покупки без кредита… А вот как рассчитать кредит знают далеко не все, обычно всецело доверяя сотрудникам банка.
В этой статье я расскажу, как рассчитывается кредит, по какой формуле он считается, а также мы с Вами создадим кредитный калькулятор on-line на html и JavaScript. Вы можете использовать кредитный калькулятор на своих ресурсах, особенно если тематика Вашего бизнеса так или иначе связана с кредитованием.
Основные виды платежей по кредиту:
1. Дифференцированные платежи представляют собой ежемесячные выплаты по кредиту, которые к концу срока договора кредитования уменьшаются. Данные платежи состоят из определенной доли основного долга, а также процентов, которые начисляются на оставшуюся невыплаченную сумму кредита. Используются они зачастую в Сбербанке.
2. Аннуитетные платежи представляют собой равные по сумме ежемесячные платежи, состоящие из доли основного долга и суммы процентов, начисленных за пользование кредитом. Такие платежи довольно часто применяются в коммерческих банках.
Мой кредитный калькулятор основан на формуле расчёта именно Аннуитетных платежей. Кредитный калькулятор позволяет рассчитать сумму ежемесячных платежей, общую сумму платежей по кредиту, сумму переплаты по кредиту. Работает кредитный калькулятор без перезагрузки страницы.
Как рассчитываются аннуитетные платежи?
Аннуитетными платежами называют платежи, которые выплачиваются равными долями в течение всего кредитного периода, т.е. заемщик регулярно выплачивает платежи одинаковых размеров. Данная сумма меняется по согласованию обеих сторон, либо в случае досрочного погашения. Аннуитетный платеж также включает в себя две части:
1. Проценты, начисляемые за пользование кредитными средствами.
2. Сумма основного долга.
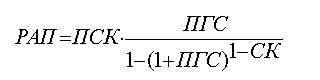
При уменьшении сроков кредитования начисляемые проценты снижаются, а сумма основного долга, наоборот, увеличивается. Поначалу основной долг убывает немного медленно. Общий размер всех процентов по долгу значительно больше, что сильно заметно при досрочном погашении кредита. Первые выплаты покрывают большую часть процентов по ссуде. Размеры аннуитетных платежей исчисляются по следующей формуле:

РАП – размер аннуитетного платежа, ПСК – первоначальная сумма кредита, ПГС – процентная годовая ставка, СК – срок кредита. Такую формулу можно назвать «классической», потому что она применяется во многих банках, электронных таблицах, кредитных калькуляторах.
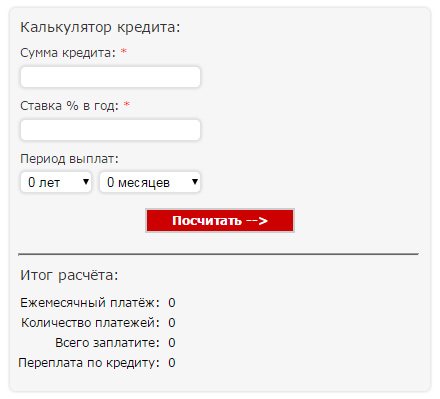
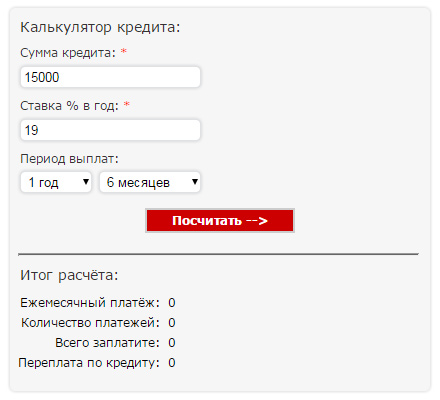
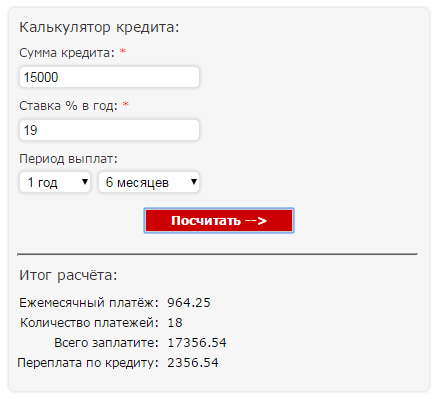
Итак, давайте посмотрим, как будет выглядеть и работать наша форма кредитного калькулятора on-line без перезагрузки страницы.

Заполняем поля: сумма кредита, ставка % в год, период выплат – годы и месяцы.

После нажатия кнопки «Посчитать» программа выдаст итог расчёта.

Вот так, друзья, всё это будет выглядеть. Ну, а теперь, переходим к коду.
HTML-код формы кредитного калькулятора on-line будет выглядеть так:Давайте приведём нашу форму кредитного калькулятора в «человеческий» вид, добавляем CSS-стили:
.sidebarForm { background: #f6f6f6; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; width: 420px; } #cor5 { border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .sidebarForm h4 { font: 14px Verdana; color: #333333; text-align: left; padding: 10px 10px 10px 10px; margin: 0px; } .sidebarForm label { font: 12px Verdana; color: #333; padding: 10px; } .sidebarForm .input { width: 179px; height: 20px; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 0 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .sidebarForm .input input { width: 174px; height: 26px; background: white; margin: -3px 0 0 -5px; padding: 0px 8px; border: none; background: transparent; } .sidebarForm .select1 { width: 70px; height: 20px; float: left; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 7px 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .sidebarForm .select1 select { width: 80px; height: 26px; background: white; margin: -3px 0 0 -5px; padding: 0px 8px; border: none; background: transparent; } .sidebarForm .select2 { width: 100px; height: 20px; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 0 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .sidebarForm .select2 select { width: 110px; height: 26px; background: white; margin: -3px 0 0 -5px; padding: 0px 8px; border: none; background: transparent; } .sidebarForm button { border: 2px #ccc solid; width: 150px; height: 25px; font: 12px Verdana; font-weight: 700; color: #FFFFFF; background-color: #cc0000; padding-bottom: 2px; margin: 5px 0 15px 135px; }Информация из нашей формы кредитного калькулятора после нажатия на кнопку «Посчитать» передаётся в JavaScript обработчик, который размещается между тегами head на той же странице, что и html-код. Все необходимые вычисления кредитного калькулятора производятся в JavaScript коде.
Вот в принципе и всё, кредитный калькулятор on-line готов. Если у Вас есть навыки и опыт работы с JavaScript, Вы можете расширить возможности кредитного калькулятора, максимально адаптировав его под свои нужды.
Следующая статья на моём сайте выйдет также по программированию и будет посвящена созданию и установки капчи к форме обратной связи без перезагрузки страницы. Рекомендую подписаться на обновление моего сайта.
В рубрике «Мотивация – путь к успеху» сегодня такая картинка:

Как Вам статья? Надеюсь, тема: «Кредитный калькулятор on-line для Вашего сайта» была Вам интересна, и Вы нашли здесь для себя что-то полезное. Не забудьте подписаться на обновление моего сайта по e-mail.
Внимание! Всех приглашаю в свою ! Давайте делиться анонсами своих статей на стене этой группы! Думаю, она станет неплохим источником трафика для каждого блоггера!На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
-

Комментарии
32
Вы можете авторизироваться!
-
 03 Марта 2015 19:26
03 Марта 2015 19:26Роман
ОтветитьНеплохой кредитный калькулятор, только форма не работает. Все заполняю при нажатии на button ни чего не меняется
-

-
 03 Марта 2015 19:50
03 Марта 2015 19:50Павел Макаров
ОтветитьРоман, после html-кода формы калькулятора, у Вас снова идёт js-код. Удалите его пожалуйста. На первый взгляд всё установленно правильно!))
-

-
 03 Марта 2015 20:16
03 Марта 2015 20:16Павел Макаров
ОтветитьРоман, возможно идёт конфликт с какими-то ранее уже подключенными скриптами на Вашем сайте. Визуально у Вас всё установленно правильно! Если есть возможность, давайте свяжемся через контакт, завтра во второй половине дня.
-

-
 04 Марта 2015 13:28
04 Марта 2015 13:28Роман
ОтветитьПривет Павел Я вам написал, по эмаил по поводу калькулятора. Поможете в этом вопросе
-
 05 Марта 2015 09:26
05 Марта 2015 09:26Павел Макаров
ОтветитьРоман, форма кредитного калькулятора на Вашем сайте работает! Рад, что моя помощь Вам по сути не понадобилась!
Для всех, кто устанавливает форму кредитного калькулятора на движок WordPress и форма ни как не реагирует на нажатие кнопки, рекомендую в js-коде изменить строчку:$(document).ready(function() {На строку:
jQuery(document).ready(function($) {-
 28 Июня 2015 01:00
28 Июня 2015 01:00Ринат
ОтветитьПавел, прежде всего спасибо, ваш пример сэкономил мне немного времени. Основная проблема неработоспособности у людей в том, что js у Вас писан на jQuery и не указали в статье об этом. Незнающий человек долго будет думать почему у форма не реагирует на нажатие кнопки. Рекомендую указать это в статье.
-
-
-
-
-
-
-
-
 09 Июня 2015 11:27
09 Июня 2015 11:27susan
ОтветитьПавел а можете мне етот калькулятор переделать на калькулятор обменного пункта для рассчета суммы которую я меняю но с учетом комисии 9%
-
 01 Июля 2015 11:56
01 Июля 2015 11:56Павел Макаров
Ответитьsusan, переделать могу! Но в данный момент у меня нет времени на написание скриптов на заказ. Извините.)
-
-
 27 Марта 2016 14:36
27 Марта 2016 14:36Роман
ОтветитьЗдравствуйте, Павел. Подскажите, пожалуйста, как сделать фиксированную, без возможности изменить, ставку?
-
 25 Апреля 2016 14:00
25 Апреля 2016 14:00Павел Макаров
ОтветитьРоман, для этого измените этот кусочек кода:
на такой:
где число 12 процентная ставка. Само же это поле клиент видеть не будет.
-
-
 27 Марта 2016 18:50
27 Марта 2016 18:50Алексей
Ответитьid="cor5" у нескольких блоков? Так делать нельзя, в таких случаях используют классы.
-
 25 Апреля 2016 13:55
25 Апреля 2016 13:55Павел Макаров
ОтветитьАлексей, мне это не сколько не мешало! Ради бога, используйте классы. :)
-
 07 Сентября 2016 17:49
07 Сентября 2016 17:49Алексей
ОтветитьДобрый день, помогите пожалуйста. Не очень пойму, как подключить js к html файлу. По вашему методу - вставил содержимое js в <head>, но что-то не заработала кнопка Расчитать. Вынес в отдельный файл script.js (в html не забыл сделать <script src=\"\\script.js\"></script>) и всё равно не работает кнопка. Можно с вами списаться в вк например и кинуть скриншоты ?
-
 16 Мая 2017 18:24
16 Мая 2017 18:24Olga
ОтветитьПавел,здравствуйте! У меня такая же проблема, как и у Алексея...Подскажите, пожалуйста, как правильно подключить скрипт к html - файлу, чтобы кнопка заработала...Спасибо
-
-

-
-
-

-
 05 Мая 2016 20:25Ответить
05 Мая 2016 20:25ОтветитьОднако, не работает! :(
-
 30 Октября 2016 04:38
30 Октября 2016 04:38Михаил
ОтветитьПавел, отличный калькулятор, большое спасибо. Как сделать расчет для дробных процентов? Скрипт не понимает запятые, только точки. Например 11,5% не понимает.
-
 08 Мая 2017 16:55
08 Мая 2017 16:55Дмитрий
ОтветитьЗдравствуйте при нажатии на кнопку ничего не происходит может чтото подключить еще нужно? seocredit.ru
-
 22 Мая 2017 11:15
22 Мая 2017 11:15Илья
ОтветитьПавел, спасибо все работает как надо. Подскажите пожалуйста еще формулу дифференцированных платежей и как лучше внедрить в формулу первоначальный взнос? Спасибо!
-

-
 01 Сентября 2017 22:30
01 Сентября 2017 22:30Вадим
ОтветитьПодключал на WordPress - всё работает. Автору огромное спасибо!
-
 27 Ноября 2017 13:31
27 Ноября 2017 13:31Константин
ОтветитьАвтору большое спасибо за калькулятор. Для тех, кому хочется, чтобы дробную процентную ставку можно было вводить и с точкой запятой, вот вам решение: В коде скрипта замените строку: var interest = $("#calculator input[name='procent']").val()/1200; на вот такую конструкцию: var percentVal = $("#calculator input[name='procent']").val(); var newPercentVal; if (percentVal.indexOf(',') > - 1) { newPercentVal = +percentVal.slice(0,percentVal.indexOf(',')) + (+('0.' + percentVal.slice(percentVal.indexOf(',') + 1))); } else { newPercentVal = percentVal; } var interest = newPercentVal / 1200; Всем удачи!
-
 21 Января 2018 01:30
21 Января 2018 01:30Радик
ОтветитьКлассный калькулятор, вот только одного не хватает первоначальный взнос.
-
 01 Июня 2018 11:28
01 Июня 2018 11:28Виктор
ОтветитьЗдравствуйте. Хотя бы коротенько о подключении, а так вообще не ясно как задействовать, куда пихать. :) Если не трудно, черкните пару строк уж дополните статью.
-
 01 Июня 2018 12:30
01 Июня 2018 12:30Виктор
ОтветитьНашел как подключить через плагин include https://a-panov.ru/php-include-in-wordpress/. Стили подключил прописав урл к style.css https//домен/ и тд. Все работает, спасибо
-
 10 Мая 2020 20:56
10 Мая 2020 20:56Алексей
ОтветитьСпасибо большое, я не очень разбираюсь, но в течение часа установил себе на сайт, все работает
-






Павел Макаров
Роман, дайте пожалуйста ссылку на Вашу страницу, где установлен кредитный калькулятор.
Alex
Отличный калькулятор! Сможете за деньги добавить кое что туда! например оставить заявку? Если есть время отпишитесь на почту suley82@mail.ru