-

Форма обратной связи без перезагрузки
16Ноября
Добрый день, друзья! В этой статье я расскажу, как создать форму обратной связи без перезагрузки страницы с помощью php и ajax. Настроить и установить форму обратной связи без перезагрузки на Ваш сайт. А так же я записал подробный видео урок по этой теме.
На самом деле, мне регулярно приходят сообщения с просьбами рассказать, как создать форму обратной связи без перезагрузки, как сделать форму подписки без перезагрузки, как настроить такую форму на сайте и ещё очень много подобных вопросов.
Сразу скажу, что это довольно сложная тема сама по себе, а рассказать нужно так, чтобы её смогли понять и усвоить и те люди, которые совсем не разбираются в программировании на PHP и JavaScript (ajax). Эта статья не для новичков, и если Вы плохо разбираетесь в HTML и совсем не знаете PHP, то разобраться Вам будет трудновато.
На написание этой статьи, подготовку исходного кода формы и запись видео урока я потратил целый день работы. Но я думаю, что это сделал не зря, и эта статья Вам очень понравится.
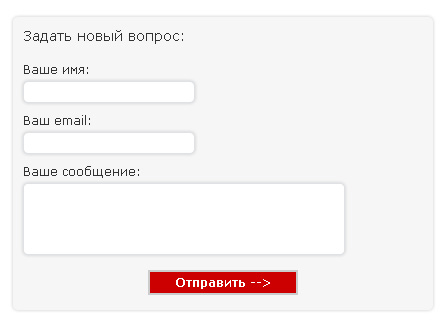
Итак, давайте посмотрим, как же будет выглядеть и работать наша форма обратной связи без перезагрузки.

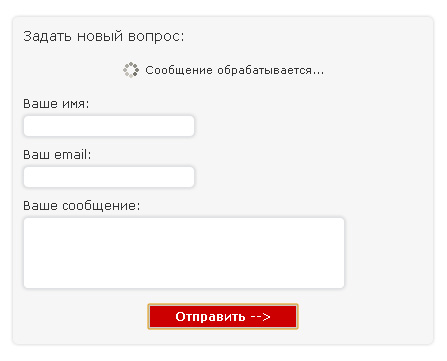
Нажимая кнопку «Отправить» вверху над формой обратной связи появится подсказка «Сообщение обрабатывается…»

Если посетитель Вашего сайта не заполнил форму или ввёл не корректные данные, то появится сообщение об ошибке.

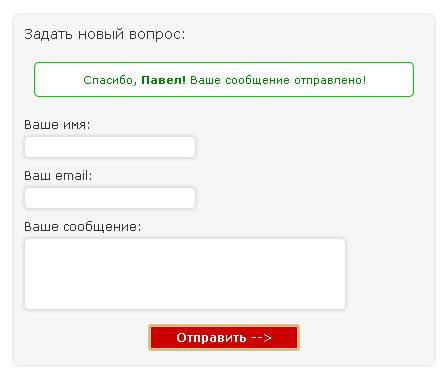
Если же всё было заполнено верно, то текст из формы обратной связи отправится на Ваш e-mail, а человеку будет показано сообщение об успешной отправке.

Ну а теперь друзья переходим к коду.
HTML-код формы обратной связи без перезагрузки будет выглядеть так:HTML– это скелет нашей формы. Давайте её немного украсим, добавив CSS-стилей:
.sidebarForm { background: #f6f6f6; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; width: 420px; } #cor5 { border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .sidebarForm h4 { font: 14px Verdana; color: #333333; text-align: left; padding: 10px 10px 0 10px; } .sidebarForm label { font: 12px Verdana; color: #333; padding: 10px; } .sidebarForm .input { width: 170px; height: 20px; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 0 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .sidebarForm .input input { width: 165px; height: 26px; background: white; margin: -3px 0 0 -5px; padding: 0px 8px; border: none; background: transparent; } .sidebarForm .textarea { height: 70px; width: 320px; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 0 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .sidebarForm .textarea textarea { width: 316px; height: 66px; background: white; border: none; resize:none; } .sidebarForm button { border: 2px #ccc solid; width: 150px; height: 25px; font: 12px Verdana; font-weight: 700; color: #FFFFFF; background-color: #cc0000; padding-bottom: 2px; margin: 5px 0 15px 135px; }Информация из нашей формы обратной связи после нажатия на кнопку «Отправить», отправляется на сервер (в обработчик) в фоновом режиме, без перезагрузки страницы в браузере. За это отвечает JavaScript-код:
$(document).ready(function() { // Форма обратной связи................................./ var regVr22 = " Сообщение обрабатывается...
Сообщение обрабатывается...
"; $("#send").click(function(){ $("#loadBar").html(regVr22).show(); var posName = $("#posName").val(); var posEmail = $("#posEmail").val(); var posText = $("#posText").val(); $.ajax({ type: "POST", url: "../send.php", data: {"posName": posName, "posEmail": posEmail, "posText": posText}, cache: false, success: function(response){ var messageResp = "Спасибо, "; var resultStat = "! Ваше сообщение отправлено!
"; var oll = (messageResp + posName + resultStat); if(response == 1){ $("#loadBar").html(oll).fadeIn(3000); $("#posName").val(""); $("#posEmail").val(""); $("#posText").val(""); } else { $("#loadBar").html(response).fadeIn(3000); } } }); return false; }); });В обработчике нам необходимо проверить что отправил посетитель, и если всё в порядке отправить письмо админу сайта. А посетителю сообщить, что его письмо успешно отправлено! Пишем php-код:
header("Content-type: text/html; charset=utf-8"); //********************************************** if(empty($_POST['js'])){ $log ==""; $error="no"; //флаг наличия ошибки $posName = addslashes($_POST['posName']); $posName = htmlspecialchars($posName); $posName = stripslashes($posName); $posName = trim($posName); $posEmail = addslashes($_POST['posEmail']); $posEmail = htmlspecialchars($posEmail); $posEmail = stripslashes($posEmail); $posEmail = trim($posEmail); $posText = addslashes($_POST['posText']); $posText = htmlspecialchars($posText); $posText = stripslashes($posText); $posText = trim($posText); //Проверка правильность имени if(!$posName || strlen($posName)>20 || strlen($posName)<3) { $log.="- Неправильно заполнено поле \"Ваше имя\" (3-15 символов)!
"; $error="yes"; } //Проверка email адреса function isEmail($posEmail) { return(preg_match("/^[-_.[:alnum:]]+@((([[:alnum:]]|[[:alnum:]][[:alnum:]-]*[[:alnum:]])\.)+(ad|ae|aero|af|ag|ai|al|am|an|ao|aq|ar|arpa|as|at|au|aw|az|ba|bb|bd|be|bf|bg|bh|bi|biz|bj|bm|bn|bo|br|bs|bt|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|com|coop|cr|cs|cu|cv|cx|cy|cz|de|dj|dk|dm|do|dz|ec|edu|ee|eg|eh|er|es|et|eu|fi|fj|fk|fm|fo|fr|ga|gb|gd|ge|gf|gh|gi|gl|gm|gn|gov|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|id|ie|il|in|info|int|io|iq|ir|is|it|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|mg|mh|mil|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|museum|mv|mw|mx|my|mz|na|name|nc|ne|net|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|org|pa|pe|pf|pg|ph|pk|pl|pm|pn|pr|pro|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|ws|ye|yt|yu|za|zm|zw)$|(([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5])\.){3}([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5]))$/i" ,$posEmail)); } if($posEmail == '') { $log .= "- Пожалуйста, введите Ваш email!
"; $error = "yes"; } else if(!isEmail($posEmail)) { $log .= "- Вы ввели неправильный e-mail. Пожалуйста, исправьте его!
"; $error = "yes"; } //Проверка наличия введенного текста комментария if (empty($posText)) { $log .= "- Необходимо указать текст сообщения!
"; $error = "yes"; } //Проверка длины текста комментария if(strlen($posText)>1010) { $log .= "- Слишком длинный текст, в вашем распоряжении 1000 символов!
"; $error = "yes"; } //Проверка на наличие длинных слов $mas = preg_split("/[\s]+/",$posText); foreach($mas as $index => $val) { if (strlen($val)>60) { $log .= "- Слишком длинные слова (более 60 символов) в тексте записи!
"; $error = "yes"; break; } } sleep(2); //Если нет ошибок отправляем email if($error=="no") { //Отправка письма админу о новом комментарии $to = "mail@yourdomain.ru";//Ваш e-mail адрес $mes = "Человек по имени $posName отправил Вам сообщение из формы обратной связи Вашего сайта: \n\n$posText"; $from = $posEmail; $sub = '=?utf-8?B?'.base64_encode('Новое сообщение с Вашего сайта').'?='; $headers = 'From: '.$from.' '; $headers .= 'MIME-Version: 1.0 '; $headers .= 'Content-type: text/plain; charset=utf-8 '; mail($to, $sub, $mes, $headers); echo "1"; //Всё Ok! } else//если ошибки есть { echo "Ошибка !
- ".$log."
"; //Нельзя отправлять пустые сообщения } }В коде представлены необходимые комментарии и пояснения. Более подробно я рассказываю в видео ниже.
Как видите, форма обратной связи без перезагрузки страницы готова. Вы можете её доработать под свои нужды, добавить новые поля, поставить каптчу и т.д. Также на основе кода этой формы Вы можете создавать формы подписки, форму добавления комментариев и др. их принцип работы одинаковый.
В рубрике «Мотивация – путь к успеху» сегодня такая картинка:

Как Вам статья? Надеюсь, тема: «Как создать форму обратной связи без перезагрузки страницы» была Вам интересна, и Вы нашли здесь для себя что-то полезное. Не забудьте подписаться на обновление моего сайта по e-mail.
Внимание! Всех приглашаю в свою ! Давайте делиться анонсами своих статей на стене этой группы! Думаю, она станет неплохим источником трафика для каждого блоггера!На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
-

Комментарии
220
Вы можете авторизироваться!
-

-
 22 Декабря 2013 01:02
22 Декабря 2013 01:02leo
ОтветитьПервый раз попробовал - все сработало штатно, письмо пришло. Потом начал править под себя, пошли ошибки. Вроде логично: где то что то неаккуратно... Но дальше начались странности. Перезалил все с самого начала - ошибки те же. И вот какие. $log выводит текст файла send.php, начиная с середины строки 25 (проверка имени): "20 || strlen($posName)<3) {..." В чем может быть дело?
-
 22 Декабря 2013 15:20
22 Декабря 2013 15:20Павел Макаров
Ответитьleo, возможно у Вас не обновился файл send.php. Попробуйте начать всё с чистого листа! Причина ошибок у Вас вероятнее всего связана с пунктуацией, т.е. в районе строки 25 не корректно поставлены кавычки, слеши, скобки.
-
 22 Декабря 2013 16:30
22 Декабря 2013 16:30leo
ОтветитьПавел, зачем нужна проверка "if(empty($_POST['js'])" в начале файла send.php и что это за переменная js? Не нашел где она определена. В конце send.php забыть тег ?> Ищу ошибку но пока не нашел..
-
 22 Декабря 2013 20:56
22 Декабря 2013 20:56Павел Макаров
Ответитьleo, условие "if(empty($_POST['js'])" проверяет включен ли у пользователя в браузере JavaScript. Пришли ли данные методом POST из js файла, причём название этого файла роли не играет. В файле send.php Вы можете его убрать, т.к. я не писал альтернативного варианта. В конце файла send.php тег ?> намерено не поставлен! Вообше в программировании на php принято не ставить закрывающий тег ?> с целью улучшения безопастности файла.
Если проблема сохраняется, Вы можете отправить мне файлы на e-mail: admin@pavelmakarov.ru-
 24 Декабря 2013 20:15
24 Декабря 2013 20:15leo
ОтветитьНашел у себя косяк, исправил, все заработало. Хотелось бы сказать, что примеров-аналогов перекопал немало в и-нете, но предложенное решение подкупает, компактностью, аккуратностью и отлаженностью! Спасибо.
-
-
-
 01 Июня 2016 16:29
01 Июня 2016 16:29Павел Смирнов
ОтветитьПисьма доставляются, спасибо. Но есть три глюка: 1. Не проводит проверку форм 2. Не подставляет $posName в формируемое сообщение 3. Почему-то не отправляет письма с адресом mail.ru Голову сломал, не могу исправить. В чем может быть дело?
-
-
-
 03 Января 2014 18:44
03 Января 2014 18:44leonking
ОтветитьСкажите кто знает как вставить две формы на одной странице. Спасибо.
-
 08 Января 2014 12:25
08 Января 2014 12:25Павел Макаров
Ответитьleonking, вторую форму ставите также как первую. Самое лёгкое это просто продублировать все файлы формы изменив основные идентификаторы. Например: в первой форме id="posName", а во второй ставите id="posName2". Есстественно изменения должны быть и в js и в php файлах.
-
 01 Сентября 2014 00:34
01 Сентября 2014 00:34Света
Ответитьотличный материал, спасибо вселенское!)) сделала, как описано выше - 2 одинаковые формы на одной странице, всё работает.. но приходят два письма с одной формы - за первым нормальным, прилетает дублирующее с пустыми значениями (имя, телефон) подскажите, где править - в яваскрипте или пхп??? заранее, спасибо =)
-
 03 Сентября 2014 10:30
03 Сентября 2014 10:30Павел Макаров
ОтветитьСвета, обратите внимание на строку в html-коде формы
id="send" в формах должен также различаться, например id="send1". В яваскрипте этот момент также нужно поправить! Чтобы ответить точнее, нужно взглянуть на страницу с Вашими формами связи.
-
 05 Октября 2014 19:38
05 Октября 2014 19:38Света
Ответитьпроблему решила, создав для каждой формы отдельный php :) ещё раз спасибо за отличное решение!
-
 24 Июня 2017 19:35
24 Июня 2017 19:35рукожопка
Ответитьа как именно нужно попровить id="send" в скрипте? возможно ли использовать эту форму в модальном окне И на сайте статично если прописаны разные идентификаторы?
-
-
-
-
-
 19 Января 2014 02:38
19 Января 2014 02:38Макс
ОтветитьНе активна кнопка "Отправить", может потому, что я просто запускаю сайт из папки компьютера, а не с сервера?
-
 24 Января 2014 22:36
24 Января 2014 22:36aliG
ОтветитьЗдравствуйте Павел, к сожалению Вы не ответили на мой вопрос по поводу формы, форма работает, но вот телефон при отправке не отражается в самом письме, можно ли это исправить?
-
 25 Января 2014 10:07
25 Января 2014 10:07Павел Макаров
ОтветитьЗдравствуйте aliG!
Пожалуйста уточните, Вы добавили в форму новое поле для телефона? Или телефон указывается в поле "Ваше сообщение"?
-
-
 25 Января 2014 14:05
25 Января 2014 14:05aliG
ОтветитьЗдравствуйте Павел! Я добавил новое поле "Телефон" в Вашу форму, и при заполнении всех полей, на мыло приходят все данные введённые во все поля, кроме телефона, тоесть как положено: Новое сообщение с Вашего сайта От кого: tyst@tyst.ru <tyst@tyst.ru> ⚁ Кому: liga777-76@mail.ru Сегодня, 12:01 Человек по имени Петя отправил Вам сообщение с сайта: Проверка Как добавить телефон в скрипт формы? Благодарю за ответ!
-
 25 Января 2014 15:50
25 Января 2014 15:50Павел Макаров
ОтветитьaliG, добавив новое поле "Телефон" Вы должны были ему присвоить какой-то идентификатор допустим: id="posTell".
Внести изменения в js-код, после 10 строки добавить код:
var posTell = $("#posTell").val();изменив 14 строку:
data: {"posName": posName, "posEmail": posEmail, "posText": posText, "posTell": posTell},После 24 строки добавьте код:
$("#posTell").val("");Далее необходимо отредактировать php файл:
После строки 21 добавить код:$posTell = addslashes($_POST['posTell']); $posTell = htmlspecialchars($posTell); $posTell = stripslashes($posTell); $posTell = trim($posTell);
Изменить строку 80:
$mes = "Человек по имени $posName отправил Вам сообщение из формы обратной связи Вашего сайта: \n\n$posText\n\nТелефон:$posTell";
Советую также добавить проверку переменной на пустоту и рег. выражениями на ввод только чисел.)
-
 25 Января 2014 16:02
25 Января 2014 16:02aliG
ОтветитьСпасибо Павел, сейчас попробую переделать. Кстати еще вопрос, может сделаете урок как сделать форму для коментариев как у Вас на сайте ну или похожую или может уже есть такой урок, дайте пожалуйста ссылку, благодарю Вас!!!
-
-
 27 Июня 2014 18:44
27 Июня 2014 18:44Антон
ОтветитьСпасибо большое за скрипт, особенно за ответ про телефон. Единственное что, все разместил как вы указали только нашел ошибку в первой строчке. var posText = $("#posTell").val(); заменил posText на posTell и все заработало. Еще раз спасибо.
-
-
 26 Октября 2014 13:38
26 Октября 2014 13:38Роман
ОтветитьА Вы не подскажите, как сделать написать проверку для поля "телефон"? Все перепробовал - не чего не получается. Спасибо!
-
 17 Февраля 2016 17:33
17 Февраля 2016 17:33Антон
ОтветитьЗдравствуйте! Может кто нибудь скинуть исходники формы, с телефоном? anton_rl@mail.ru Заранее спасибо!
-
-
-
 25 Января 2014 17:37
25 Января 2014 17:37Павел Макаров
ОтветитьaliG, отправил Вам на e-mail архив файлов формы обратной связи с дополнительным полем для телефона. У себя проверил, всё работает!
По поводу комментариев, тут нужно делать серию уроков..) И она есть в видео журнале Евгения Попова.-

-
-
 03 Ноября 2014 15:09
03 Ноября 2014 15:09Роман
ОтветитьПавел, подскажите как сделать проверку для поля "телефон"? Саму форму на сайт вставил, но в поле телефон можно вписать,сейчас, все что угодно!!! Заранее спасибо.
-
 24 Ноября 2014 16:36
24 Ноября 2014 16:36Павел Макаров
ОтветитьРоман, для проверки поля "телефон" используйте php-код:
//Проверка правильности телефона if(!$posTel || strlen($posTel)>16 || strlen($posTel)<10) { $log.="- Неправильно заполнено поле \"Телефон\" (10-16 символов)!
"; $error="yes"; } if (!preg_match("/(?:8|\+7)? ?\(?(\d{3})\)? ?(\d{3})[ -]?(\d{2})[ -]?(\d{2})/",$posTel)) { $log.="- Неправильно заполнено поле \"Телефон\"!
"; $error="yes"; }В переменной $posTel находится номер телефона клиентов.
-
-
 04 Декабря 2016 12:41
04 Декабря 2016 12:41Валентин
ОтветитьЗдравствуйте Павел. Очень заинтересовал ваш вариант формы обратной связи, спасибо вам за ваш полезный труд! Лишь только маленькая просьба к вам, отправьте пожалуйста и мне тоже архив с добавленнным полем для телефона и для проверки. Очень буду вам благодарен! Спасибо!
-
-
 26 Января 2014 09:44
26 Января 2014 09:44Александр
ОтветитьСпасибо Павел! Всё работает отлично только вот хотелось бы дополнительное поле для телефона,не могли бы Вы и мне отправить такую форму, а то у меня что то не получается. Заранее благодарен.
-
 26 Января 2014 13:25
26 Января 2014 13:25Александр
ОтветитьДобрый день Павел, извините что беспокою, хотелось бы второй e-mail добавить но что то не получаеться, приходит только на один
-
 26 Января 2014 17:54
26 Января 2014 17:54Павел Макаров
ОтветитьЗдравствуйте Александр! Отправил Вам на e-mail архив файлов формы обратной связи с дополнительным полем для телефона, а также возможность отправки письма на второй e-mail адрес. Внимательно просмотрите файл send.php Строка 93 Ваш второй e-mail. У себя проверил, всё работает!
-
 28 Января 2014 16:02
28 Января 2014 16:02Павел
ОтветитьУважаемый Павел Макаров. Не сочтите за бестактность, но не будете ли Вы столь любезны отправить мне на email архив формы обратной связи
-
 28 Января 2014 18:13
28 Января 2014 18:13Павел Макаров
ОтветитьБез проблем тёзка! Сейчас отправлю! Даааа, таких комментариев у меня ещё не писали! :)
-
 29 Января 2014 09:42
29 Января 2014 09:42Павел
ОтветитьЯ вас благодарю Павел. Отличная форма! Все работает так как и хотелось! Единственный вопрос только возникает: возможно ли сделать поле ввода сообщения резиновым?
-
 04 Февраля 2014 19:27
04 Февраля 2014 19:27Павел Макаров
ОтветитьПавел, сделать можно с помощью javascript. Но в своих сайтах я это не использовал, готового кода нет.
-
-
-
-
 02 Февраля 2014 23:53
02 Февраля 2014 23:53Александр
ОтветитьОгромное спасибо Павел, все что прислал работает на ура ,без ошибок. Извени что сразу не отписался в деревню уезжал, еще раз огромная благодорность ,буду всем советовать Вас.
-
 03 Сентября 2014 08:56
03 Сентября 2014 08:56Александр
ОтветитьХочу попросить тоже отправить мне информацию о том как отправлять письма нескольким получателям, спасибо.
-
 18 Января 2015 20:50
18 Января 2015 20:50Игорь
ОтветитьПавел, спасибо за форму!!! Не могли бы вы обновить архив, чтоб там было поле с номером телефона, а также возможность вставки второго e-mail. + капча как в данных комментариях?
-
 09 Февраля 2015 15:05
09 Февраля 2015 15:05Павел Макаров
ОтветитьИгорь, информация по установке и настройке каптчи скоро появится в отдельной статье. Обновлять архив не вижу смысла т.к. код с полем телефона я давал в комментариях, в основной статье этой инфы нет - бужет как-то не логично.
-
-
 06 Мая 2017 12:02
06 Мая 2017 12:02Андрей
ОтветитьПавел, здравствуйте! Все очень доходчиво и понятно, но что-то всё равно не получается с дополнительным полем для телефона. Не могли бы Вы мне отправить на эл.почту архив файлов формы обратной связи с дополнительным полем для телефона.
-
-
-
 30 Января 2014 18:38
30 Января 2014 18:38Владик
ОтветитьДоброго времени суток. Сегодня наткнулся на ваш блог, очень понравился. Но вот беда не нашел статьи про RSS рассылку можете рассказать подробно как ее сделать, и если не затруднит скинуть исходник. (легче понимается когда в коде покапаюсь) Спасибо
-
 04 Февраля 2014 19:30
04 Февраля 2014 19:30Павел Макаров
ОтветитьВладик, заказ принял! :) Следующая статья в категорию \"Сайтостроение\" будет про RSS.
-
-
 11 Февраля 2014 02:01
11 Февраля 2014 02:01Владимир
ОтветитьУ ВАС по ходу это все не рабочее, сразу же на первый получил ошибку css не подключается. <link rel=\"stylesheet\" type=\"text/css\" href=\"/css/style.css\"> / надо убрать. Кнопка ОТПРАВИТЬ не работает...
-
 12 Февраля 2014 19:55
12 Февраля 2014 19:55Павел
ОтветитьСпасибо, все отлично работает. Вот только как , при вставке номера, еще и его проверять-что-то я догнать не могу
-
 14 Февраля 2014 01:13
14 Февраля 2014 01:13Владимир
ОтветитьКак все это у тебя работает??? ТЫ понимаешь что такое CSS и правильно ли его подключили???
-
-
 12 Февраля 2014 20:47
12 Февраля 2014 20:47Анатолий
ОтветитьЗагрузил тестовую форму на сайт, при запуска не совершает вообще никаких действий. В чем может быть проблема
-
 12 Марта 2014 19:37
12 Марта 2014 19:37Павел Макаров
ОтветитьАнатолий, проверяйте пути, правильность подключения файла js-form.js
-
-
 04 Марта 2014 16:28
04 Марта 2014 16:28Αнна
ОтветитьСкрипт отличный, но вот после его установки, перестали работать другие скрипты, поддерживающие библиотеку....Как быть?
-
 12 Марта 2014 19:34
12 Марта 2014 19:34Павел Макаров
ОтветитьΑнна, скорее всего на Вашем сайте уже установлена библиотека jquery, попробуйте без неё. А файл js-form.js подключите непосредственно перед закрывающимся тегом </head>.
-
-

-
 16 Марта 2014 13:28
16 Марта 2014 13:28Ара
ОтветитьИнтересный блок. Попробовал, все работает нормально. А по этой форме файлы можно отправить? То есть если в форму добавить новое поле для загрузки файлов, оно будет работать?
-
 16 Марта 2014 16:38
16 Марта 2014 16:38Павел Макаров
ОтветитьАра, форма работать не будет, если просто добавить поле для загрузки файлов. Необходимо изменение файла js-form.js и send.php
-
-

-
 19 Марта 2014 20:38
19 Марта 2014 20:38Оля
ОтветитьПривет Павел. Спасибо за подробный урок, я очень долго его искала. Сейчас буду пробовать его использовать и очень надеюсь, что у меня все получится. Особенно если учесть что у меня 3 разных формы на одной странице.
-
 20 Марта 2014 10:43
20 Марта 2014 10:43Оля
ОтветитьНу вроде бы начало было хорошее, однако столкнулась с проблемой кодировки именно js файла - т е сам код нормальный, а вот кириллица поехала. Как это можно разрулить?
-
 26 Марта 2014 19:30
26 Марта 2014 19:30Павел Макаров
ОтветитьОля, файлы формы написаны в кодировке utf-8, вероятно она отличается от кодировки Вашего сайт. Можно изменить кодировку файлов формы на такую, как у Вашего сайта, но данные из формы могут отправляться посредством аякс только в кодировке utf-8 т.е. их отдельно тогда придётся перекодировать в utf-8 и обратно. Либо страницу и файлы формы обратной связи поместить в отдельную папку, в моём архиве есть файл .htaccess с кодом по умолчанию устанавливающем кодировку utf-8.
-
-

-
 25 Марта 2014 09:20
25 Марта 2014 09:20Егор
ОтветитьБольшое спасибо Павел за этот урок.Всё прекрасно работает, добавил нужные мне поля для формы. Есть небольшой вопрос.как можно сделать чтобы все сообщения (об ошибках или об успешной отправке и обработке) выводились в отдельном блоке поверх всего,и либо висели определённое время,либо по клику на пустом месте прятались?я понял что за сообщения отвечает блок loadbar, но не выходит его выводить в нужное место.
-
 26 Марта 2014 19:48
26 Марта 2014 19:48Павел Макаров
ОтветитьЕгор, всё правильно, блок:
отвечает за вывод информационных сообщений. Его без проблем можно переместить в любое место Вашей html-страницы. Чтобы сообщения удалялись через определённое время измените часть кода в js-файле:
if(response == 1){ $("#loadBar").html(oll).fadeIn(3000); $("#posName").val(""); $("#posEmail").val(""); $("#posText").val(""); setTimeout( function() { $("#loadBar").hide();}, 5000 ); } else { $("#loadBar").html(response).fadeIn(3000); setTimeout( function() { $("#loadBar").hide();}, 5000 );}Число 5000 означает, что через 5 секунд после показа сообщение изчезнет.
-
-
 25 Марта 2014 22:13
25 Марта 2014 22:13Марина
ОтветитьСпасибо, очень хороший и полезный урок. Подскажите, пожалуйста, как в вашем примере сделать кнопку обновления капчи.
-
 26 Марта 2014 20:54
26 Марта 2014 20:54Павел Макаров
ОтветитьУважаемые друзья! Очень много приходит вопросов по поводу каптчи (защиты от спама) для этой формы. В ближайщей статье этот вопрос будет подробно рассмотрен на примере этой формы. )
-
 01 Апреля 2014 03:37
01 Апреля 2014 03:37Георгий
ОтветитьСделал всё как нужно. Но сообщения не приходят на мой почтовый ящик. Что делать?? помогите прошу.
-
 03 Апреля 2014 05:58
03 Апреля 2014 05:58Катя
ОтветитьЗдравствуйте Павел, подскажите пожалуйста как можно к этой форме еще добавить поле для прикрепления файла.
-

-
 20 Апреля 2014 00:28
20 Апреля 2014 00:28Сергей
Ответитьбыло бы здорово еще добавить блок кода для отправки в базу mysql
-
 24 Апреля 2014 13:37
24 Апреля 2014 13:37Дмитрий
ОтветитьЗдравствуйте Павел. Установил , все пути в файлах поменял на свои, больше ни чего не менял. но отправка сообщения не работает, кнопка отправить не реагирует. и далее ни чего не происходит.
-
 29 Июня 2014 15:21
29 Июня 2014 15:21Павел Макаров
ОтветитьДмитрий, проверяйте пути! В первую очередь к файлам: js-form.js и jquery.min.js
-
-
 26 Апреля 2014 22:18
26 Апреля 2014 22:18Ольга
ОтветитьСпасибо, Павел!! Отличный урок :) Это как раз то, что я хотела услышать
-
 29 Апреля 2014 01:06
29 Апреля 2014 01:06Алекс
ОтветитьРаботает ли это с локалхоста? (OpenServer) Вроде скрипт сработал, а вот в ящике письма нет.
-
-

-
 05 Июня 2014 19:25
05 Июня 2014 19:25Алексей
ОтветитьВ переменных в куске с JS кодом символы кавычек, относящиеся к html-конструкции не экранированы, из за этого - не выполняются скрипты, записанные в том же файле (если это main.js какой нибудь), да и сам скрипт по той же причине может не работать, насколько я понимаю. А вообще, спасибо за код!
-
 13 Июня 2014 18:26
13 Июня 2014 18:26Александр
ОтветитьОшибка: Notice: Undefined variable: log in C:\\wamp\\www\\form\\send.php on line 6
-
 15 Июня 2014 08:42
15 Июня 2014 08:42Tim
ОтветитьЗдравствуйте автор! А можно подробней, как эту форму продублировать? у меня на сайте, их 5..спасибо
-
 29 Июня 2014 15:05
29 Июня 2014 15:05Павел Макаров
ОтветитьTim, форма во всех случаях одна и таже? Размещается на разных страницах? В этом случае просто копируете html-код формы необходимое количество раз, подключаете к страницам скрипты: js-form.js и jquery.min.js, их и обработчик send.php дублировать не нужно.
-
-
 29 Июня 2014 15:12
29 Июня 2014 15:12Павел Макаров
ОтветитьАлександр, в данном случае это не ошибка, а предупреждение. У Вашего сервера стоит очень высокая чувствительность к синтаксису php-кода. В файле send.php сразу после <?php
разместите строчку:
Error_Reporting(E_ALL & ~E_NOTICE);
-
-

-
 07 Июля 2014 23:24
07 Июля 2014 23:24Павел
ОтветитьБольшое спасибо. Все отлично работает. Использовал 3 формы по вашему примеру на сайте http://corp.chelters.ru/ . Просто и хороший способ. Спасибо!
-
 02 Августа 2014 09:04
02 Августа 2014 09:04Алексей
ОтветитьФорма работает отлично, но есть одно НО - если inputу добавить placeholder="" то скрипт его пропустит посчитав заполненным. Вот пример инпута - <input type="text" class="input" id="posName" name="name" placeholder="Имя *"> - отправляя можно не заполнять, скрипт возьмёт данные из плейсхолдера. Не подскажете как можно обойти эту проблемку?
-
 05 Августа 2014 15:04
05 Августа 2014 15:04Павел Макаров
ОтветитьАлексей, placeholder="" можно использовать! В указанной строчке выше Вы пропустили атрибут value="". Это не обязательный атрибут, но если Вы используете placeholder="Имя *", то без явного указания value="" (значение пустаты), атрибуту value="Имя *" присваивается "Имя *" по умолчанию! И скрипт это ловит!
Только что тестировал скрипт прописав такой инпут:Всё работает отлично!
-
 05 Августа 2014 21:02
05 Августа 2014 21:02Алексей
ОтветитьК сожалению всё равно не работает. Как только убираю плейсхолдер - всё начинает работать... Я уже всю голову изломал как это обойти. Возможно ли добавить какой то обработчик в скрипт php, чтобы он этот атрибут игнорировал?
-
-
-
-
 04 Августа 2014 15:07
04 Августа 2014 15:07Сергей
ОтветитьКак можно вставить данную форму в модуль Perfect Popup Box. Куда нужно положить файлы
-
 05 Августа 2014 14:28
05 Августа 2014 14:28Павел Макаров
ОтветитьСергей, не работал с этим скриптом, к сожалению подсказать не могу.. ((
-
-
 08 Августа 2014 16:27
08 Августа 2014 16:27Семён
ОтветитьПриветствую. Поставил данную форму обратной связи на сайт - пишет, что всё ок, но письма не приходят. http://atcruz.somee.com/feedback.aspx Вот ссылка. Может быть проблема в том, что я использую почту yahoo.com? Или проблема может быть в хостинге?
-
 15 Августа 2014 19:46
15 Августа 2014 19:46Роман
ОтветитьЗдравствуйте, Семен. Столкнулся с аналогичной проблемой. Вы не нашли решение?
-
-
 13 Августа 2014 14:53
13 Августа 2014 14:53Андрей
ОтветитьЗдравствуйте. Форма отличная, поставил себе все работает, изменил под свои нужды, но маленькая проблема - почему-то не могу изменить стиль текста в блоке с gif-кой. Менял и js и отдельно css добавлял все равно не меняется, хотя весь текст с ошибками и правильной отправкой изменил отлично...
-
-
 15 Августа 2014 17:09
15 Августа 2014 17:09Роман
ОтветитьПавел, здравствуйте. Установил вашу форму на сайт, все хорошо, выводит все окна об отправке, но на почту ничего не приходит. В чем может быть ошибка?
-
 02 Сентября 2014 13:19
02 Сентября 2014 13:19Артем
ОтветитьПавел, здравствуйте. Установил вашу форму на сайт, все хорошо, выводит все окна об отправке, но на почту ничего не приходит. В чем может быть ошибка?
-
 03 Сентября 2014 09:16
03 Сентября 2014 09:16Павел Макаров
ОтветитьАртём, проверьте строку в файле send.php
$to = "mail@yourdomain.ru";//Ваш e-mail адрес
Там должен быть указан Ваш e-mail адрес, на который Вы хотите получать письма из формы!
Если всё указано правильно, то думаю стоит обратиться в тех.поддержку Вашего хостинга с вопросом: работает ли вообще функция mail() php?
Также стоит проверить папку спам, возможно по какой-то причине письма перемещаются туда. -
 04 Июня 2015 15:14
04 Июня 2015 15:14Alex DOM
ОтветитьТоже столкнулся с данной проблемой, на Денвере все гуд, а только заливаю на хостинг и письма не приходят, хотя по почтовым логам все отправляется. Полдня танца с бубнами и все решилось переносом эмейла в поле письма. Переменные $from и $headers - вообще убрал. Только так заработало. Но теперь работает безотказно )) Павел, Большое Спасибо за данный код, он шикарен. Знаю только HTML и CSS, но разобраться в Вашем PHP-коде не составило труда, все легко и доступно.
-
-
-
 09 Сентября 2014 22:27
09 Сентября 2014 22:27Ruslan
Ответитьа как его вставить в страницу wordpress?кто нибудь подскажет?
-
 16 Сентября 2014 03:23
16 Сентября 2014 03:23Екатерина
ОтветитьПавел, большое спасибо за форму! У меня такой вопрос: как сделать проверку для номера телефона? К примеру, телефон должен быть не менее 10 символов, и при неправильном вводе должна появляться соответствующая ошибка.
-
 05 Октября 2014 19:50
05 Октября 2014 19:50Евгений
ОтветитьСпасибо, всё работает, главное разобраться куда какие файлы бросать))
-
 14 Октября 2014 16:51
14 Октября 2014 16:51Марина
ОтветитьДобрый день, Павел! Спасибо большое за код! Немного изменив под себя, поставила на сайт все работает прекрасно!!! Но есть вопрос: у меня на одной странице есть 5 форм отправки сообщений идентичных, но в разных местах. Пришлось делать 5 комплектов формы (5 форм, 5 send.php, 5 js файлов с разными именами). Нельзя ли как-то унифицировать, чтобы не плодить код?
-
 16 Октября 2014 17:29
16 Октября 2014 17:29Тимофей
ОтветитьЗдравствуйте, вы есть в скайпе?Мне нужна помощь по обратной связи!вот мой скайп timoha11266
-
 02 Ноября 2014 15:46
02 Ноября 2014 15:46Валерий
ОтветитьПавел, вышлите пожалуйста вариант формы обратной связи с дополнительным полем для телефона. Заранее благодарен.
-
 14 Ноября 2014 22:50
14 Ноября 2014 22:50Александр
ОтветитьУстановил форму к себе на сайт. Благодарю! Работает прекрасно. Но хотелось бы - каптчу к ней.
-
 16 Ноября 2014 18:37
16 Ноября 2014 18:37Илья
ОтветитьДа, действительно всё прекрасно работает, спасибо. И присоединяюсь к пожеланию с капчей
-

-
-
 22 Ноября 2014 23:18
22 Ноября 2014 23:18григорий
ОтветитьКак сделать чтобы данные из формы сохранились ту или иную папку на хостинге?
-
 24 Ноября 2014 13:31
24 Ноября 2014 13:31Павел Макаров
ОтветитьГригорий, данные в файл не разу не записывал! Мне кажется гораздо проще и удобнее работать с базой MySQL.
-
 25 Ноября 2014 00:52
25 Ноября 2014 00:52mk-ned
Ответитьздравствуйте сделал всё как описано, всё нравится но есть пару вопросов.
1---как сделать если посетитель не заполнил телефон письмо всё ровно отсылалось? то-есть при пустом поле телефона не видавало ошибок.
2---если можно подскажите как поставить капчу?
и очень интересно почему, но когда email отсылаю с hotmail-а или с gmail-а все письма приходят но а если отсылаю с yahoo нет, не одно не пришло. почему?-
 28 Ноября 2014 11:41
28 Ноября 2014 11:41Павел Макаров
Ответитьmk-ned, здравствуйте!
Выше в комментариях я давал код для проверки телефона. Если же необходимо пропускать пустое поле, то вот пример обычного условия + внутри код проверки введёного номера:if($posTel != "") { /*если поле не пустое*/ //Проверка правильности введёного номера if(!$posTel || strlen($posTel)>16 || strlen($posTel)<10) { $log.="- Неправильно заполнено поле \"Телефон\" (10-16 символов)!
"; $error="yes"; } if (!preg_match("/(?:8|\+7)? ?\(?(\d{3})\)? ?(\d{3})[ -]?(\d{2})[ -]?(\d{2})/",$posTel)) { $log.="- Неправильно заполнено поле \"Телефон\"!
"; $error="yes"; }}Если поле будет пустым, скрипт ничего делать не будет. В переменной $posTel находится номер телефона клиентов.
Про капчу скоро выйдет статья!
Не совсем понял третий вопрос?.. Из формы связи письма не доставляются в почтовый ящик yahoo?-
 29 Ноября 2014 09:25
29 Ноября 2014 09:25mk-ned
Ответитьспасибо за ответ третий вопрос таков:-если в форме связи я в поле email ввожу адрес допустим mk@yahoo.com то письмо не доставляется, оно где-то теряется (даже в spam нету) а с mk@gmail.com или mk@hotmail.com проблем нету
-
-
 27 Ноября 2014 18:41
27 Ноября 2014 18:41Григорий
Ответитьу меня еще почему то кнопка отправить не работает (хостинг hostinger)
-
 28 Ноября 2014 12:03
28 Ноября 2014 12:03Павел Макаров
ОтветитьГригорий, после нажатия на кнопку форма ни как не реагирует? Если так, то Вы не правильно подключили файлы js-form.js и jquery.min.js
-
-
-
-
 27 Ноября 2014 19:10
27 Ноября 2014 19:10Alexey
ОтветитьДобрый вечер, Павел. Не работает форма. После нажатия "отправить" появляется строка с загрузкой (с гифкой), но далее ничего не происходит. В консоли вылетает ошибка: XMLHttpRequest cannot load file:///F:/WEB/zip_20131116121040/send.php. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. Я полностью изучил видео, да и тут все прочитал. Не могу решить проблему.
-
 28 Ноября 2014 12:18
28 Ноября 2014 12:18Павел Макаров
ОтветитьAlexey, сложно ответить на Ваш вопрос... Проблема может быть либо в файле js-form.js, либо в файле send.php
Вы устанавливаете форму на локальном сервере? Изменяли что-нибудь под себя?
Мне нужно увидеть страницу на которой размещена форма (если она в интернете). Или посмотреть указанные выше файлы.-
 28 Ноября 2014 21:12
28 Ноября 2014 21:12Alexey
ОтветитьПрошу прощения, разобрался. Всему виной моя невнимательность. Просто переписал все пути по новой и установил на локальном сервере, все заработало. Очень хорошая форма, спасибо, Павел. Много полезного нашел на Вашем сайте.
-
 29 Ноября 2014 11:05
29 Ноября 2014 11:05mk-ned
Ответитьесли в форме связи я в поле email ввожу адрес допустим mk@yahoo.com то письмо не доставляется, оно где-то теряется (даже в spam нету) а с mk@gmail.com или mk@hotmail.com приходят без проблем. да ещё в скрипт для проверки телефона надо подправить место $posTel надо писать $posTell
-
-
-
-
 11 Декабря 2014 03:29
11 Декабря 2014 03:29Иван
ОтветитьЗдравствуйте. У меня на локалке форма не работает. Залил на хостинг, вообще не запускается директория с Вашими файлами. Попробовал на сайте вставить форму, после отправки формы грузится iframe с моим же сайтом внутри...
-

-
 11 Декабря 2014 04:29
11 Декабря 2014 04:29Иван
ОтветитьПодскажите пожалуйста, у меня сайт в кодировке windows-1251. Я поменял везде в send.php utf-8 на windows-1251. На форме все уведомления высвечиваются нормально, а вот в приходящем письме имя отправителя и текст сообщения кракозябрами. Где еще надо указать кодировку, чтоб все заработало нормально?
-
-
 14 Декабря 2014 19:15
14 Декабря 2014 19:15Alex
ОтветитьПавел, большое спасибо за эту Обратную форму!!!! За труд, за объяснения и помощь кто в ней нуждался в комментах выше!!!! Абсолютно не понимаю PHP и JavaScript (ajax), только знаю html, css. Все доступно, просто и понятно в Вашей форме Обратной связи - очень легко установил и свой дизайн сделал! Все работает замечательно. Еще бы капчу прикрутить... Как пожелание!!! )))
-
 16 Декабря 2014 18:53
16 Декабря 2014 18:53Иван
ОтветитьПавел, не могли бы Вы обяснить, как сделать чтобы форма отправляла файлы? Поле создал, но как эти данные передать через аякс на пхп и дальше я не знаю как сделать.
-
 21 Декабря 2014 10:44
21 Декабря 2014 10:44Виталий
ОтветитьСпасибо за код! Очень удобный, я туда еще телефон добовил.. все работает, вирусов нет! автору респект!
-
 14 Января 2015 00:52
14 Января 2015 00:52AsTraLF
Ответитьвам не сложна поделиться кодом на номер телефона? буду благодарен Вам за это!
-
-
 07 Января 2015 22:23
07 Января 2015 22:23Nataly
ОтветитьЗдравствуйте, Павел. Скажите, пожалуйста, есть ли особенности, которые нужно учесть в коде, если мне нужна форма обратной связи не на главной странице блога, а на странице Контакты? А то вроде все правильно делаю (как мне кажется:)), вставляю форму в нужное место, но после заполнения меня выбрасывает на главную страницу с постами, и без каких-то уведомлений. Заранее спасибо.
-
 14 Января 2015 00:49
14 Января 2015 00:49AsTraLF
Ответитьвы что-то не так установили проверти подключены у вас все файлы и скрипт?
-
 09 Февраля 2015 16:58
09 Февраля 2015 16:58Павел Макаров
ОтветитьNataly, особенностей никаких нет. Код формы можно устанавливать на любую страницу сайта.
-
-

-
 18 Января 2015 20:41
18 Января 2015 20:41Игорь
ОтветитьВыше в комментариях все описано лучше некуда, будьте внимательней
-
-
 24 Января 2015 00:41
24 Января 2015 00:41Свелана
ОтветитьКод работает. Спасибо. Но если человек делает ошибку в эл.адресе, например, письмо все равно отправляется, и я не могу связаться с клиентом, вот что плохо. Вот если бы можно было двойным введением, проверять корректность эл.адреса
-
 09 Февраля 2015 14:44
09 Февраля 2015 14:44Павел Макаров
ОтветитьСвелана, можно добавить дополнительное поле mail-2, а в обработчике send.php сравнивать полученные от них данные. Если эл.адреса разные, выводим посетителю ошибку.
-
-
 27 Января 2015 14:40
27 Января 2015 14:40Антон
ОтветитьПомогите создать вот такую форму обратной связи? <form action="..." method="POST"> <p>Добавить e-mail:</p> <input type="email" placeholder="E-mail:" maxlength="30" required><br>
<p>Добавить тел:</p><!-- Чтобы в текстовом поле можно было вводить только цифры --> <input type="tel" placeholder="Tel:" maxlength="20" required><br>
<p>Добавить ссылку:</p> <input type="url" placeholder="Url:" required><br> <p>Добавить баннер:</p> <input type="file" accept="image/*" required><br> <input type="submit" value="ОТПРАВИТЬ" id="button"><br> </form>-
 09 Февраля 2015 14:25
09 Февраля 2015 14:25Павел Макаров
ОтветитьАнтон, создание такой формы требует времени и сил. В рамках этих комментариев я, к сожалению, Вам ничем помоч не могу. Возможно создание на заказ.
-
-
 08 Февраля 2015 07:40
08 Февраля 2015 07:40Сергей
ОтветитьВ чем может быть причина. Локально код работает. А когда заливаю на хост, то выдается ошибка:
Внутренняя Ошибка Сервера
Сервер обнаружил внутреннюю ошибку или неправильная и не смог выполнить ваш запрос.
Пожалуйста, свяжитесь с сервера администратора, webmaster@lp71.ru и информировать их о времени произошла ошибка, и все, что вы могли бы сделать, что может быть причиной ошибки.
Более подробная информация об этой ошибке могут быть доступны в журнале ошибок сервера. Кроме того, 404 Not Found ошибка при попытке использовать ErrorDocument обработать запрос.-
 09 Февраля 2015 13:37
09 Февраля 2015 13:37Павел Макаров
ОтветитьСергей, рекомендую обратиться в тех. поддержку Вашего хостинга.
-
-
 14 Февраля 2015 10:37
14 Февраля 2015 10:37drtvader
ОтветитьА можно к примеру с этим скриптом сделать такую вещь: удалить все строки кроме одной. Будет ли он работать? Т.е. в html коде.
-
 19 Февраля 2015 16:19
19 Февраля 2015 16:19Дмитрий
ОтветитьА данная форма будет работать на index.html т.е. не на php сайте ???
-
 03 Марта 2015 18:59
03 Марта 2015 18:59Павел Макаров
ОтветитьДмитрий, в любом случае поддержка .php необходима! Без него не будет работать файл обработчик send.php, а вообще html-код формы можно разместить на странице index.html, форма будет работать.
-
-
 03 Марта 2015 19:03
03 Марта 2015 19:03Павел Макаров
Ответитьdrtvader, не понял вопрос! Какую строку Вы хотите оставить? Или может быть строки?
-
-

-
 03 Марта 2015 19:05
03 Марта 2015 19:05Павел Макаров
Ответитьфыв, в данном скрипте это сложно... Проще написать новый скрипт!
-
-
 03 Марта 2015 22:50
03 Марта 2015 22:50wss
ОтветитьПавел, здравствуйте. Есть форма, есть обработчик. Письма уходят, и все останавливается на странице обработчика. Здесь последняя строка обработчика $status = \'Ваше сообщение отправлено!\'; Здесь скрипт клиента if ($status) { echo \"OK\"; }else ....... Я уже не знаю на что грешить, не передается статус. Может где в настройках сервака ковыряться надо?
-
 05 Марта 2015 09:56
05 Марта 2015 09:56Павел Макаров
Ответитьwss, мне нужно взглянуть на полный код Вашего скрипта. Пожалуйста, свяжитесь со мной по e-mail.
-
-
-
 09 Марта 2015 11:25
09 Марта 2015 11:25Дарья
ОтветитьДобрый день, Павел! Спасибо большое за отличную форму! У меня возникла не большая проблема, ее выше уже озвучивали. Notice: Undefined variable: log in D:\\xampp1\\htdocs\\Scripts\\send.php on line 6 Notice: Undefined variable: log in D:\\xampp1\\htdocs\\Scripts\\send.php on line 45 Как Вы посоветовали в файле send.php написала Error_Reporting(E_ALL & ~E_NOTICE); , но проблема все равно осталась. Прошу помощи :). Спасибо!
-
-
 24 Марта 2015 22:48
24 Марта 2015 22:48Кирилл
ОтветитьПавел, спасибо огромное, отличная красивая форма! Один вопрос - никак не пойму, как отключить обязательность наличия текста в форме $posText? Делаю так: //Проверка наличия введенного текста комментария if (empty($posText)) { $error = \"no\"; При этом php перестаёт проверять вообще все условия (имя, емэйл) и даёт отправлять пустое сообщение
-
 26 Марта 2015 14:51
26 Марта 2015 14:51Павел Макаров
ОтветитьКирилл, просто удалите или закомментируйте часть кода отвечающего за проверку наличия введёного текста. Удалите этот кусочек кода в файле send.php
//Проверка наличия введенного текста комментария if (empty($posText)) { $log .= "- Необходимо указать текст сообщения!
"; $error = "yes";}-
 26 Марта 2015 18:59
26 Марта 2015 18:59Кирилл
ОтветитьПавел, это первое, что я попробовал сделать, но тогда скрипт перестаёт проверять все остальные условия (у меня стоит обязательность наличия символов на имени и ещё на 2 полях, которые я добавил - телефон и выбор даты). Если кусок кода, который касается поля $posText оставить, как есть, то и все остальные условия срабатывают чётко
-
-
 15 Мая 2015 11:39
15 Мая 2015 11:39Arthur
ОтветитьБыло бы идеально если к этой форме добавить еще одно поле прикрепить файл. Небольшой файл до 5 мб. Выложите код полностью с проверкой всех полей в том числе и телефона...
-
19 Мая 2015 14:29
Дарья
ОтветитьДобрый день! Идея формы отличная! Только... Скачанная форма не работает((( Ошибки в подключении css и js - но это мелочи! При нажатии на кнопку (даже если поля не заполнены) начинает крутиться кружок и Сообщение обрабатывается... И все!!! и висит...и крутиться) Павел, можете скинуть рабочую форму на strizhovadarya@yandex.ru Спасибо!
-
 19 Мая 2015 17:55
19 Мая 2015 17:55Павел Макаров
ОтветитьДарья, здравствуйте!
Файлы формы обратной связи полностью рабочии! Скопируйте файлы из скаченного архива в корень своего сайта. Форма будет работать! Если Вы вставляете html-код формы обратной связи в какую либо из страниц своего сайта, то есстественно нужно проверять пути подключения .css и .js файлов. Более того, в зависимости от того где Вы разместили файл send.php, Вы должны в файле js-form.js найти строчку: url: "../send.php", и отредактировать путь до него. Обычно это основная причина зависания подсказки "Сообщение обрабатывается...".
-
-
 21 Мая 2015 14:54
21 Мая 2015 14:54Екатерина
ОтветитьНе понимаю, каким образом у всех всё работает. Я конечно понимаю, что бесплатный сыр только в мышеловке, но тогда зачем вообще выставлять файлы для скачивания. Я извиняюсь конечно, может это я туплю. Идея сайта прекрасная, для новичков программирования самое то. Но так как я хорошо знаю только html и css, а от php и javascript далека, мне информация оказалась бесполезной. Не работает вообще. Я исправила пути и заработали только html и css-стили, больше ничего. Сообщение не отправляется, подсказки об ошибках не возникают. Жаль... уже 2 дня пытаюсь безуспешно сделать форму связи на сайт
-
 02 Июня 2015 18:22
02 Июня 2015 18:22Алексей
ОтветитьСкажите Екатерина, а как вы проверяли исправность формы? Запуская сайт с локального компьютера? Или же он у вас находится на сервере?
-
-
 03 Июня 2015 16:43
03 Июня 2015 16:43Елена
ОтветитьДоброго времени суток. Два дня в поисках формы на сайт. Очень понравилась ваша. Однако вставив в сайт наткнулась на \"Сообщение обрабатывается\" и тишина. В обработчике я разобралась, c javascript все хуже. Страница куда вставляю - вордпрессовский шаблон, подключение скриптов запихала в функции, код страницы показывает что все подключилось. send.php относительно js-form.js находится так же, как у вас. Помогите подключить форму, пожалуйста.
-
 01 Июля 2015 12:32
01 Июля 2015 12:32Павел Макаров
ОтветитьЕлена, если Вы видите табличку «Сообщение обрабатывается», зналит либо данные формы из скрипта js-form.js не отправляются в файл send.php, либо из последнего не пришёл какой-либо ответ. Если Вы самостоятельно не добавляли новые поля в форму обратной связи, не вносили изменения в файлы: js-form.js и send.php, то я на 95% уверен, что проблема в правильности указания пути на обработчик send.php в файле js-form.js, Это такая строчка:
url: "../send.php",
В Вашем случае её лучше заменить на полный путь до файла относительно Вашего сайта:
url: "http://vash-sait/send.php",
-
-
 16 Июня 2015 12:23
16 Июня 2015 12:23Сергей
ОтветитьДоброго времени суток! Отсылаю сообщение, на форме пишет, что сообщение ушло все ок, но на почту не пришло. В Чем проблема так и не понял?
-
 01 Июля 2015 12:04
01 Июля 2015 12:04Павел Макаров
ОтветитьСергей, обратитесь в тех.поддержку Вашего хостинга с просьбой уточнить работает ли функция php: mail()
-
 25 Июля 2015 16:26
25 Июля 2015 16:26Игорь
ОтветитьПавел, Вы не могли бы дать файл send.php с проверкой номера телефона.Буду очень благодарен!
-
 18 Августа 2015 16:00
18 Августа 2015 16:00Денис
ОтветитьПавел, будьте добры, пришлите и мне форму с полем для ввода номера телефона.
-
 19 Августа 2015 16:12
19 Августа 2015 16:12Денис
ОтветитьВсё работает прекрасно. Слов нет, автор молодец. Вот только вопрос: как сделать, чтобы форма пропускала семизначные номера? А то пока не пропускает что-то;(
-
 19 Февраля 2016 18:36
19 Февраля 2016 18:36Игорь Р
ОтветитьЗдравствуйте, Павел. На сайте моего хостера в разделе правил установки и использования РНР скриптов есть такие строчки: \"В параметрах функции mail() заполнение поля \'Return-Path:\' обязательно\", \"Директории, где размещены файлы, в которые пишут РНР скрипты должны иметь CHMOD 770\", \"Файлы, в которые пишут РНР скрипты, должны иметь CHMOD 660\". Поэтому у меня возникли некоторые вопросы, например, как в \"send.php\" заполнить поле \'Return-Path:\' и как определить CHMOD-ы директорий и файлов? И еще на один вопрос очень хочется получить исчерпывающий ответ: как переписать \"js-form.js\", чтобы использовать библиотеку не с ajax.гуглапи, а установленную на самом сервере (у меня версии 1.7.2). Все та же история: отправляю сообщение (форма на хостинге, адрес, на который должно прийти письмо, указан в \"send.php\") \"#loadBar\" пишет, что все \"ОК\", а в почту письмо не приходит!
-
-
-
 24 Июня 2015 23:14
24 Июня 2015 23:14Алексей
ОтветитьДобрый день никак не хочет работать вторая форма на одной странице. Читал комментарии и ничего из этого не помогло. Одна работает без проблем. Какие правки нужно делать в файлах скриптов. Если можно пример. Спасибо.
-
-
 07 Августа 2015 22:29
07 Августа 2015 22:29Петр
ОтветитьВот ищещь, ищешь вариатны обратной связи, а тут бац и находишь. Автор красавчик, все прекрасно запустилось:) даже ничего не делал! Удачи в ваших творческих кодописьменах!
-

-
 28 Августа 2015 00:28
28 Августа 2015 00:28Кирилл
Ответитья сейчас с ума сойду... Павел, помоги! После нажатия на кнопку отправить, блоку loadBar присваивается display block, хотя нигде в коде его нет..Попробуйте нажать на кнопку отправить, а потом посмотрите на исходный код. У дива появится стиль на ровном месте. как от него избавиться?
-
 20 Сентября 2015 16:41
20 Сентября 2015 16:41Сергей
ОтветитьВот еще один способ создания FeedBack-формы. Легко встраивается в любой проект. Все работает без перезагрузки страницы. youtube.com/watch?v=KR92NYGmQVY
-
 23 Сентября 2015 15:00
23 Сентября 2015 15:00Николай
ОтветитьДобрый день, Павел! Пытаюсь встроить данную форму в html страницу сайта, при нажатии кнопки отправить, заполненной или пустой формы выдается надпись запрос обрабатывается и ничего не происходит. Смотрел консоль браузера при выполнении >POST ../zip_20131116121040/send.php 405 (Method Not Allowed)f.support.ajax.f.ajaxTransport.send @ jquery.min.js:4 f.extend.ajax @ jquery.min.js:4 (anonymous function) @ js-form.js:13 -строчка $.ajax({ f.event.handle @ jquery.min.js:3 f.event.add.i.handle.k @ jquery.min.js:2 На этом сервере есть поддержка php, и есть возможность отправки на электронную почту, но форма созданная через конструктор немного убога, поэтому хочу попробовать использовать вашу. Спасибо
-

-
 28 Ноября 2015 14:00
28 Ноября 2015 14:00Ghost
ОтветитьВсе нормально, вот только как мне в ставить в форму, простую строку для текста??
-
 12 Декабря 2015 11:14
12 Декабря 2015 11:14Вадим
ОтветитьСкрипт выдает ошибку, помогите разобраться что не так? находится тут http://etm-i.ru/contact.html
-
 20 Декабря 2015 16:10
20 Декабря 2015 16:10Сергей
ОтветитьЕсли клиент в вашей форме представится например как Анатолий Владимирович вылетит ошибка!
-
-
 14 Декабря 2015 15:18
14 Декабря 2015 15:18Вадим
ОтветитьСкрипт установился нормально, но сработал корректно 1 раз, тоесть письмо с сайта пришло 1 раз, как исправить?
-
 20 Декабря 2015 15:54
20 Декабря 2015 15:54Сергей
ОтветитьПавел, Спасибо огромное! Все работает только не могу понять как сделать что бы можно было крепить файлы Примеры работы формы : http://693369.рф/kontaktyi http://693369.рф/zakazat
-
 21 Декабря 2015 22:55
21 Декабря 2015 22:55Anna
ОтветитьДобрый день! Подскажите, как работает \"response\"? откуда берет свое начало? Если я беру ваш код в чистом виде, то все хорошо. Вставляю в свой проект, не реагирует, выводя \"1\" вместо сообщения \"Отправлено\".
-
 22 Декабря 2015 16:37
22 Декабря 2015 16:37Сергей
ОтветитьAnna добрый день, проверьте пути к файлам: /send.php /is.mobile.js
-
-
-
 28 Февраля 2016 22:05
28 Февраля 2016 22:05Вова
ОтветитьДобрый день, Павел! Сервер ругался на файл .htaccess, при загрузке страницы - ошибка 500. Я запустил форму без файла .htaccess, но теперь кириллицу кракозябрит в теме письма и в самой форме, когда сообщают об ошибке. Что делать?
-
-
 01 Марта 2016 19:38
01 Марта 2016 19:38Anton
ОтветитьВыложите пожалуйста код файла send.php с формой для телефона. Никак не получается сделать. На почту приходит письмо, но только с именем отправителя, текстом написанным, и надписью "Телефон:", но номера телефона нету.
-
 25 Апреля 2016 15:46
25 Апреля 2016 15:46Павел Макаров
ОтветитьAnton, выше в комментариях я подробно объяснял как добавить поле «Телефон».
-
-
 01 Марта 2016 22:05
01 Марта 2016 22:05Алим
Ответитьна самописный сайт как вставлять помогите с установкой amanasilbek@gmail.com напишите
-
 15 Марта 2016 15:03
15 Марта 2016 15:03Умид
ОтветитьСкажите а можно все файлы которые вы дали связать через какой либо код без программ как связывать css java я знаю а вот в php я нуб
-
 25 Апреля 2016 12:57
25 Апреля 2016 12:57Павел Макаров
ОтветитьУмид, не понял вопроса.. Вы хотите, чтобы весь код был в одном файле?
-
-

-
 24 Марта 2016 12:20
24 Марта 2016 12:20Гость
ОтветитьПавел, спасибо за статью! Только один вопрос, по обработчику. Так как кодировка utf-8 динамическая, я думаю, переменные правильнее обрабатывать функциями для многобайтовых кодировок. Например - mb_strlen.
-
 16 Апреля 2016 02:44
16 Апреля 2016 02:44Павел
ОтветитьЗдравствуйте! У меня такой вопрос, есть форма обратной связи с кнопкой "очистить форму", если заполнить все поля и нажать эту кнопку-всё отлично, кнопка работает и всё удаляет. А вот если, например, ввести не все данные или неправильно заполнить какое-либо поле (в форме будет оповещение, что поле не заполнено, при этом страница обновляется) то кнопка "очистить форму" уже не срабатывает. Не удаляет данные, а если удалить их вручную, то наоборот заполняет все поля. Подскажите пожалуйста, как сделать, чтобы эта кнопка всегда удаляла информацию?
-
 25 Апреля 2016 12:54
25 Апреля 2016 12:54Павел Макаров
ОтветитьПавел, здравствуйте! Мне необходимо взглянуть на исходный код вашей формы.
-
 08 Мая 2016 13:18
08 Мая 2016 13:18Артём
ОтветитьВставил как есть на свой сайт, изменил только почту куда приходят сообщения, все проходит успешно, но сообщение так и не дошло до моей почты, в чем дело?
-
 02 Сентября 2016 01:36
02 Сентября 2016 01:36Олег
ОтветитьПавел, доброго времени суток! Скачал форму, запустил, она не работает,прочитал почти все комментарии. Исправил пути в html и script, потом переписал их вручную, посмотрел установку денвера, правильно ли я вложил сайт, не помогает. У меня такая проблема - форма грузится пишет - сообщение обрабатывается... и крутится картинка, дальше ни чего не происходит! проверял скрипт подключен и библиотека тоже! третий день ломаю голову что не так!!!!!!!!!!!!!!!!
-
-
-
 01 Июня 2016 16:54
01 Июня 2016 16:54Павел Смирнов
ОтветитьПисьма доставляются, спасибо. Но есть три глюка: 1. Не проводит проверку форм 2. Не подставляет $posName в формируемое сообщение 3. Почему-то не отправляет письма с адресом mail.ru Голову сломал, не могу исправить. В чем может быть дело?
-
 02 Июня 2016 13:03
02 Июня 2016 13:03Павел Смирнов
ОтветитьПутем долгих опытов выявил, что форма работает с глюками из-за строки if(empty($_POST[js])){ в файле send.php. Получается, что эта строка должна проверять отсутствие чего-нибудь, а это невозможно, так как проверять можно только НАЛИЧИЕ чего-либо. Такой логический парадокс в духе Алисы в стране чудес )Поэтому форма работает, но криво. Может быть знаете как это можно исправить?
-
-
 22 Июля 2016 12:08
22 Июля 2016 12:08Vasya
ОтветитьМожно ли протестировать форму на веб-страничке котороя еще не загруженна в сервере интернета?
-
 24 Июля 2016 14:43
24 Июля 2016 14:43Serrg
ОтветитьПавел, хороший скрипт. Всё показывает, обработчик, ошибки, сообщение о доставке, только писем ет ни на почте ни в спаме.
-
 24 Июля 2016 14:52
24 Июля 2016 14:52Serrg
ОтветитьДобавлю, функция php: mail() протестирована и работает. Но письма на почту не приходят.
-
 24 Июля 2016 15:16
24 Июля 2016 15:16Serrg
ОтветитьРазобрался! Оказывается почтовые серверы поддерживающие сертификат DMARC могут не принимать письма, содержащие не реальные обратные адреса, из-за политики анти-спам. Пишите реальный адрес при проверке и письма придут. Ещё раз спасибо Павел!
-
 02 Сентября 2016 02:14
02 Сентября 2016 02:14Олег
ОтветитьПавел, доброго времени суток! Скачал форму, запустил, она не работает,прочитал почти все комментарии. Исправил пути в html и script, потом переписал их вручную, посмотрел установку денвера, правильно ли я вложил сайт, не помогает. У меня такая проблема - форма грузится пишет - сообщение обрабатывается... и крутится картинка, дальше ни чего не происходит! проверял скрипт подключен и библиотека тоже! третий день ломаю голову что не так!!!!!!!!!!!!!!!!
-
-
 16 Сентября 2016 16:07
16 Сентября 2016 16:07Кирилл
ОтветитьПавел, здравствуйте! Мы когда-то переписывались с вами по поводу вашей формы записи, с тех пор у меня всё отлично работает здесь: https://floating.moscow/appoint-visit/, но сегодня случайно узнал, что бывают случаи, когда форма заполнена без ошибок, клиенту выдаётся подтверждающее сообщение об отправке письма, но при этом уведомление на почту админу не уходит. Не было такого в вашей практике?
-
 13 Октября 2016 12:06
13 Октября 2016 12:06Андрей
ОтветитьЯ попробовал но у меня не вышло((( Решил, что не судьба и стал юзать конструктор форм https://www.testograf.ru/ru/blog/forma-obratnoj-svyazi.html Там можно создать любое количество форм, контактных, форм обратной связи или форм заказа для сайта. Короче все, что угодно. Добавляйте любые поля, включая загрузку файла. Примеры форм можно посмотреть здесь: https://www.testograf.ru/ru/konstruktor-form/primeri/
-
 18 Октября 2016 00:42
18 Октября 2016 00:42Алексей
ОтветитьПавел, добрый день! В первую очередь, огромное спасибо за прекрасную находку - формы без перезагрузки. Всё просто и понятно, легко кастомизируется по себя. Однако, есть одна проблемка. При заливке на хостинг форма работает исправно: письма отправляются, динамический текст о состоянии отправки демонстрируется. Но только на моём ПК. При проверке на других ПК и устройствах, строка состояния отправки письма бесконечно остаётся на этапе \"Сообщение отправляется\", хотя письмо приходит. Сильно коды скрипта, php и самой формы не менялись. В чём может быть проблема? Заранее спасибо!
-
 23 Ноября 2016 22:56
23 Ноября 2016 22:56Юрий
ОтветитьПавел, доброго времени суток! Подскажите пожалуйста, как можно сделать так, чтобы в письме указывалась url страница с которой было отправлено сообщение? Спасибо!
-
 12 Декабря 2016 06:32
12 Декабря 2016 06:32Vadim
ОтветитьПросто скопировал архив с вашего сайта и запустил на локальном сервере. 1) Кнопка \"отправить\" не нажимается! 2) чтобы заработали стили пришлось убрать слеш вначале href=\"css/style.css\"
-

-

-
 19 Января 2017 12:35
19 Января 2017 12:35Андрей
ОтветитьПавел, а не подскажете как подсветить неправильно заполненные поля?
-
 19 Января 2017 23:52
19 Января 2017 23:52Danis
ОтветитьБлагодарю, Павел! Сначала ничего не работало - пришлось разобраться и перенастроить фаервол серва) Ваш шаблон кода + настройки mail() отправки по ssl сделали прекрасную форму :)
-
 23 Января 2017 14:36
23 Января 2017 14:36Александр
ОтветитьЗдравствуйте, в первую очередь хотел бы поблагодарить за данную форму. Так же хотел бы уточнить, поменял e-mail но на него ни чего с формы не приходит, возможно ли это из-за хостинга или что, то в коде?
-
 19 Февраля 2017 17:16
19 Февраля 2017 17:16Spartak
ОтветитьСпасибо за форму. Есть проблема. С mail.ru письма не приходят. что исправить? Спасибо
-
 14 Марта 2017 22:43
14 Марта 2017 22:43Игорь
ОтветитьЗдравствуйте, Павел! Оличная форма! Все отрабатывает, но есть одно но — не отправляет по указанному адресу (проверял тысячу раз). Почему, непонятно. Подскажите, пожалуйста! Фрагмент кола: //Отправка письма админу о новом комментарии $to = "fiesta-ig@meta.ua"; //Ваш e-mail адрес Заранее признателен, Игорь
-
 31 Марта 2017 16:26
31 Марта 2017 16:26Сергей
ОтветитьДолго мучился, все работало, но как и у многих не приходили письма на почту, хотя форма работала. Нашел причину у самого хостинг провайдера "Если сайт работает в режиме php apache https://thehost.ua/wiki/apache-cgi как на скрине выше, то изменить ящик можно в разделе www домены в свойствах домена в поле email администратора. Если сайт работает в режиме php cgi тогда изменить ящик можно в файле php-bin/php.ini в строке sendmail_path = "/usr/sbin/sendmail -t -i -f yachshik@domen.com"" после изменения согласно этим сообщениям все заработало, автору респект
-
 14 Июня 2017 18:38
14 Июня 2017 18:38Гость
ОтветитьЗдравствуйте! Подскажите, пожалуйста как добавить новое поле в форму содержащее название страницы (и отдельно ссылка на эту страницу) с которой она будет отправляться? Еще буду очень признателен, если подскажите как добавить выпадающий список и чекбокс. Спасибо!
-
 18 Июля 2017 01:14
18 Июля 2017 01:14Мария
ОтветитьЗдравствуйте! У вас проблемы с кавычками в коде, который в статье. В архиве, внизу статьи, все нормально. Стоило бы написать, что denwer не отправляет письма на почту, а хранит их в папке сервера \tmp\!sendmail (если где-то про это говорили, то извините, прослушала:) ). И спасибо огромное за урок и код:) Было бы тоже интересно как капчу прикрутить.
-
 05 Августа 2017 17:16
05 Августа 2017 17:16Nata
ОтветитьСпасибо огромнейшее за урок и за коды! Проверяла Денвером - всё работает на ура на всех браузерах, кроме мозилы (при нажатии "отправить" ничего не происходит). Подскажите, пожалуйста, можно ли как-то это испавить? Может просто Денвер не "дружит" с мозилой?
-
 11 Октября 2017 15:01
11 Октября 2017 15:01Валерий
ОтветитьЗдравствуйте. Не могли бы вы немного доработать эту форму и рассказать как через форму обратной связи отсылать файлы (много файлов!) на E-mail. При этом проверять ещё и типы файлов. В идеале создать в форме какую-нибудь область, куда файлы можно перетащить и бросить. А ещё перед отправкой возможность удалить ошибочно прикреплённые.
-
 12 Января 2018 11:53
12 Января 2018 11:53Nikolay
ОтветитьЗдравствуйте! при попытке отправить сообщение зависает на - Отправка...Сообщение обрабатывается... и висит сколько угодно долго. Как с этим бороться?
-
 03 Февраля 2018 20:57
03 Февраля 2018 20:57артем
Ответитьздравствуйте, возможно не по теме, но все же.. не могу понять как подключить js к php, т.е есть форма, она обрабатывается через js и передает все к php. Не могу написать код php, так как я новичек и не дошел до изучения языка php. Помогите пожалуйста)
-
 24 Февраля 2018 21:23
24 Февраля 2018 21:23Роман
ОтветитьЗдравствуйте, скачал Вашу форму, изменил "mail@yourdomain.ru" на свой и залил на сайт все как есть... Отправляет письма только если в форме посетитель указывает в email "...@ukr.net", например если напишет "login@gmail.com", то пишет что отправлено, а письма не приходят. Не подскажите в чем дело?
-
 02 Февраля 2019 13:39
02 Февраля 2019 13:39Григорий
ОтветитьРоман, они наверно в спам улетают, в папке спам смотрели? Автору спасибо за форму!
-
-
 26 Августа 2019 10:59
26 Августа 2019 10:59Петр
ОтветитьСпасибо за отличную статью! Да с проверками входящих данных и email, что просто супер. А то делал в позапрошлом месяце форму, там через нее потом спама столько пришло, да и в php еще скрипт какой-то подсунули. Собрал форму через stepFORM в итоге, а свою пришлось удалить.
-
 30 Апреля 2020 09:41
30 Апреля 2020 09:41Денис
ОтветитьЗдравствуйте! Уже много лет с успехом и удобством использую Вашу форму и всегда она меня радует и выручает! Уже ни один сайт сделал с её использованием! Но вот сейчас возникла проблема добавить к ней ещё одно текстовое поле. Но, к сожалению, никак не получается. Вроде всё и везде прописал правильно, а это поле не видится формой (не проверяется на ошибки, не присылается на почту информация из него). Не могли бы Вы подробнее рассказать, как можно добавить поля к форме и где, что и как надо прописать для этого? Заранее большое спасибо!
-






Павел Макаров
dsfsdf, что у Вас не работает? Выводит ли браузер какие-нибудь ошибки? Код перепроверил, всё работает!