-

Как установить и настроить капчу?
28Марта
Добрый день, друзья! В этой статье речь пойдёт о капчи (captcha). Я расскажу Вам, как «прикрутить» капчу практически к любой форме Вашего сайта. Как настроить капчу, изменить цвет фона, цвет символов, размеры капчи и т.д. Внимание, капча (captcha) работает на php.
После написания статьи: «форма обратной связи без перезагрузки страницы», к ней появилось огромное количество комментариев, большинство вопросов касалось темы капчи. В итоге эта статья будет своеобразным ответом для всех, кого интересует тема установки и настройки капчи (captcha) и продолжением статьи: «форма обратной связи без перезагрузки страницы».
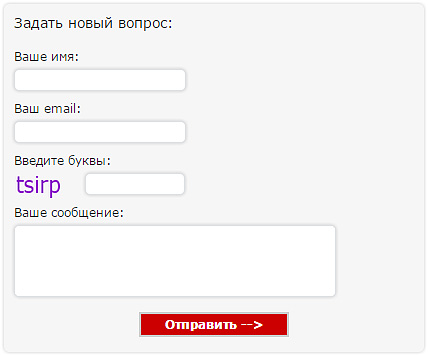
Итак, начинаем работу! Для начала я покажу Вам, что у нас должно получиться. Внешний вид формы обратной связи с установленной капчей:

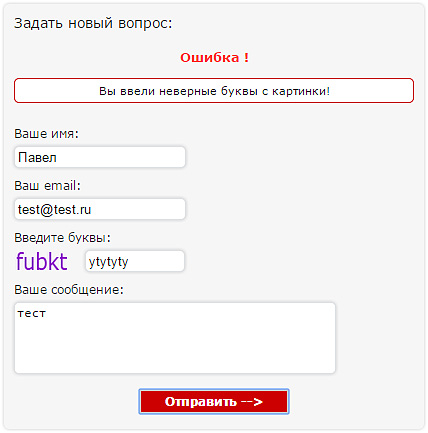
Если посетитель Вашего сайта не заполнил поле формы «введите буквы» или ввёл некорректные данные, то появляется сообщение об ошибке. Символы капчи при этом меняются на другие.

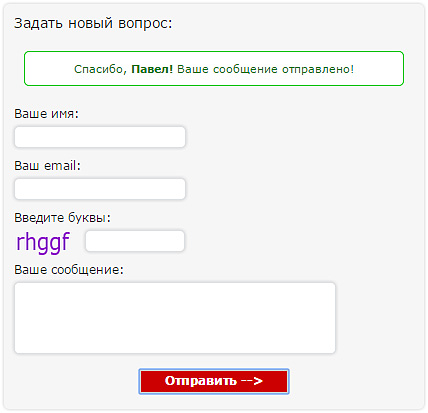
Если же все поля были заполнены верно, буквы капчи, введённые посетителем, соответствуют буквам на картинке, то инфу из формы успешно отправляем на Ваш e-mail. Выводим посетителю сообщение об успешной отправке и меняем буквы капчи снова.

Думаю, теперь можно переходить непосредственно к коду. Я постараюсь максимально подробно и последовательно объяснять каждый шаг установки капчи на форму обратной связи.
В корне Вашего сайта создайте каталог (папку) с названием «captcha», в нём будут находиться два файла: captcha.php – скрипт генерации капчи и verdana.ttf – файл шрифта капчи.
Пишем php-код скрипта генерации капчи, файл captcha.php, в коде даны пояснения относительно настроек генерации картинок капчи.
session_start(); $string = ""; for ($i = 0; $i < 5; $i++) $string .= chr(rand(97, 118)); //или $string .= mt_rand(1, 9); если Вы хотите чтоб были цифры $_SESSION['rand'] = $string; $dir = ""; $image = imagecreatetruecolor(85, 25); //размер создаваемой картинки $color = imagecolorallocate($image, 137, 15, 200); //цвет букв или цифр картинки $white = imagecolorallocate($image, 246, 246, 246); //цвет фона картинки imagefilledrectangle($image,0,0,399,99,$white); imagettftext ($image, 17, 0, 10, 20, $color, $dir."verdana.ttf", $_SESSION['rand']); header("Content-type: image/png"); imagepng($image);Теперь переходим к html-коду нашей формы. Нам необходимо после поля «Ваш e-mail» вставить html-код изображения и поля для ввода данных нашей капчи. Вот этот код:
А теперь html-код формы обратной связи с установленной капчей целиком:
А сейчас, давайте, добавим css-стили для изображения и поля ввода нашей капчи, чтобы они выглядели аккуратно:
/* CSS стили длякапчи */ .input_capT { width: 98px; height: 20px; overflow: hidden; background: white; border: solid 1px #DFE2E5; margin: 5px 0 10px 10px; box-shadow: 0 0 5px #ccc; -webkit-box-shadow: 0 0 5px #ccc; -moz-box-shadow: 0 0 5px #ccc; } .input_capT input { width: 100px; height: 26px; background: white; margin: -3px 0 0 -5px; padding: 0px 8px; border: none; background: transparent; }Их мы добавляем в конец общей таблицы стилей для формы обратной связи файла style.css, приводить весь код здесь я не вижу смысла.
С html-кодом мы разобрались, css-стили для капчи добавили, переходим к файлу js-form.js. Сначала разберём js-код, отвечающий за обновление символов капчи после каждого нажатия кнопки «отправить»:
var id = Math.floor(Math.random()*10000); var captSRC = "captcha/captcha.php?id="+id;Смысл здесь в том, что мы создаём переменную «id» и после каждого нажатия кнопки «отправить» присваиваем ей произвольное число. Во второй строчке создаём переменную «captSRC», куда заносим полный путь до файла генерации капчи captcha.php, а также передаём идентификатор «id» методом GET.
Далее создаём переменную «captcha» и присваиваем ей данные, которые ввёл посетитель:
var captcha = $("#captcha").val();Сейчас нам необходимо обновить строку, отвечающую за отправку данных в обработчик send.php:
data: {"posName": posName, "posEmail": posEmail, "posText": posText, "captcha": captcha},И в конце скрипта js-form.js нам необходимо добавить строчку, отвечающую за обновление символов капчи, в не зависимости от полученных из обработчика данных.
$("#capT").attr('src',captSRC);Теперь полный JavaScript код выглядит так:
$(document).ready(function() { // Форма обратной связи с установленной капчей../ var regVr22 = " Сообщение обрабатывается...
Сообщение обрабатывается...
"; $("#send").click(function(){ var id = Math.floor(Math.random()*10000); var captSRC = "captcha/captcha.php?id="+id; $("#loadBar").html(regVr22).show(); var posName = $("#posName").val(); var posEmail = $("#posEmail").val(); var posText = $("#posText").val(); var captcha = $("#captcha").val(); $.ajax({ type: "POST", url: "../send.php", data: {"posName": posName, "posEmail": posEmail, "posText": posText, "captcha": captcha}, cache: false, success: function(response){ var messageResp = "Спасибо, "; var resultStat = "! Ваше сообщение отправлено!
"; var oll = (messageResp + posName + resultStat); if(response == 1){ $("#loadBar").html(oll).fadeIn(3000); $("#posName").val(""); $("#posEmail").val(""); $("#posText").val(""); $("#captcha").val(""); $("#capT").attr('src',captSRC); } else { $("#loadBar").html(response).fadeIn(3000); $("#capT").attr('src',captSRC); } } }); return false; }); });Большая часть нашей работы закончена, мы можем смело перейти к изменению php-обработчика - файл send.php. Сейчас, давайте, поднимемся вверх по странице и ещё раз посмотрим на код файла captcha.php, в самом верху находится функция запуска сессии:
session_start();
Добавляем эту функцию в самый верх нашего обработчика файл send.php, капча работает на сессиях, поэтому их запуск сейчас нам необходим. Далее нам нужно обезопасить себя от вредоносного кода и проверить содержимое переменной $captcha специальными экранирующими функциями:
$captcha = addslashes($_POST['captcha']); $captcha = htmlspecialchars($captcha); $captcha = stripslashes($captcha); $captcha = trim($captcha);
И осталось последнее изменение: выполнить проверку на правильность введённых символов капчи посетителем:
//Проверка правильности капчи! if ($captcha != $_SESSION['rand']) { $log.="- Вы ввели неверные буквы с картинки!
"; $error="yes"; }Теперь полный php-код файла send.php с учётом всех изменений выглядит так:
session_start(); header("Content-type: text/html; charset=utf-8"); //********************************************** if(empty($_POST['js'])){ $log ==""; $error="no"; //флаг наличия ошибки $posName = addslashes($_POST['posName']); $posName = htmlspecialchars($posName); $posName = stripslashes($posName); $posName = trim($posName); $posEmail = addslashes($_POST['posEmail']); $posEmail = htmlspecialchars($posEmail); $posEmail = stripslashes($posEmail); $posEmail = trim($posEmail); $posText = addslashes($_POST['posText']); $posText = htmlspecialchars($posText); $posText = stripslashes($posText); $posText = trim($posText); $captcha = addslashes($_POST['captcha']); $captcha = htmlspecialchars($captcha); $captcha = stripslashes($captcha); $captcha = trim($captcha); //Проверка правильности капчи! if ($captcha != $_SESSION['rand']) { $log.="- Вы ввели неверные буквы с картинки!
"; $error="yes"; } //Проверка правильность имени if(!$posName || strlen($posName)>20 || strlen($posName)<3) { $log.="- Неправильно заполнено поле \"Ваше имя\" (3-15 символов)!
"; $error="yes"; } //Проверка email адреса function isEmail($posEmail) { return(preg_match("/^[-_.[:alnum:]]+@((([[:alnum:]]|[[:alnum:]][[:alnum:]-]*[[:alnum:]])\.)+(ad|ae|aero|af|ag|ai|al|am|an|ao|aq|ar|arpa|as|at|au|aw|az|ba|bb|bd|be|bf|bg|bh|bi|biz|bj|bm|bn|bo|br|bs|bt|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|com|coop|cr|cs|cu|cv|cx|cy|cz|de|dj|dk|dm|do|dz|ec|edu|ee|eg|eh|er|es|et|eu|fi|fj|fk|fm|fo|fr|ga|gb|gd|ge|gf|gh|gi|gl|gm|gn|gov|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|id|ie|il|in|info|int|io|iq|ir|is|it|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|mg|mh|mil|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|museum|mv|mw|mx|my|mz|na|name|nc|ne|net|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|org|pa|pe|pf|pg|ph|pk|pl|pm|pn|pr|pro|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|ws|ye|yt|yu|za|zm|zw)$|(([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5])\.){3}([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5]))$/i" ,$posEmail)); } if($posEmail == '') { $log .= "- Пожалуйста, введите Ваш email!
"; $error = "yes"; } else if(!isEmail($posEmail)) { $log .= "- Вы ввели неправильный e-mail. Пожалуйста, исправьте его!
"; $error = "yes"; } //Проверка наличия введенного текста комментария if (empty($posText)) { $log .= "- Необходимо указать текст сообщения!
"; $error = "yes"; } //Проверка длины текста комментария if(strlen($posText)>1010) { $log .= "- Слишком длинный текст, в вашем распоряжении 1000 символов!
"; $error = "yes"; } //Проверка на наличие длинных слов $mas = preg_split("/[\s]+/",$posText); foreach($mas as $index => $val) { if (strlen($val)>60) { $log .= "- Слишком длинные слова (более 60 символов) в тексте записи!
"; $error = "yes"; break; } } sleep(2); //Если нет ошибок отправляем email if($error=="no") { //Отправка письма админу о новом комментарии $to = "mail@yourdomain.ru";//Ваш e-mail адрес $mes = "Человек по имени $posName отправил Вам сообщение из формы обратной связи Вашего сайта: \n\n$posText"; $from = $posEmail; $sub = '=?utf-8?B?'.base64_encode('Новое сообщение с Вашего сайта').'?='; $headers = 'From: '.$from.' '; $headers .= 'MIME-Version: 1.0 '; $headers .= 'Content-type: text/plain; charset=utf-8 '; mail($to, $sub, $mes, $headers); echo "1"; //Всё Ok! } else//если ошибки есть { echo "Ошибка !
- ".$log."
"; //Нельзя отправлять пустые сообщения } }Поздравляю, капча установлена на форму обратной связи. По такому же принципу эту капчу можно установить на любую другую форму Вашего сайта. Ниже, в конце этой статьи Вы можете скачать архив. В архиве Вы найдёте две папки, в одной находятся только файлы капчи, в другой файлы формы обратной связи без перезагрузки страницы с уже установленной капчей.
Теперь пару слов по настройкам капчи, по тому, что заранее предвижу вопросы в комментариях типа: - Как настроить Вашу капчу на моём сайте?
Прошу Вас ещё раз внимательно посмотреть на код файла captcha.php, в нём даны комментарии к различным функциям скрипта. Внимание, цвет фона и символов капчи устанавливается в формате RGB. Где взять код цвета в RGB формате? Я обычно использую для этого программу Adobe Photoshop.
Вот, в принципе, и всё, мы с Вами установили капчу к форме обратной связи, а по настройкам капчи в общем-то ничего сложного нет. Если у Вас будут вопросы, пожалуйста, задавайте их в комментариях.
В рубрику «Мотивация – путь к успеху» я выбрал такую картинку:

Как Вам статья? Надеюсь, тема: «как установить и настроить капчу?» была Вам интересна, и Вы нашли здесь для себя что-то полезное. Не забудьте подписаться на обновление моего сайта по e-mail.
Внимание! Всех приглашаю в свою ! Давайте делиться анонсами своих статей на стене этой группы! Думаю, она станет неплохим источником трафика для каждого блоггера!На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
-

Комментарии
20
Вы можете авторизироваться!
-
 15 Апреля 2015 12:51
15 Апреля 2015 12:51Игорь
ОтветитьПавел, спасибо в очередной раз за полезную и нужную статью. И за проделанную работу, которая помогает узнавать все больше и больше информации по сайтостроению.
-
 07 Мая 2015 17:08
07 Мая 2015 17:08Alex
ОтветитьДля меня как для новичка это полная бредятина, почему все вы пишите на ОТЪЕБИСЬ???? Ваш идиотизм зашкаливает, видимо у вас программистов мозги дальше кодов не работают. Элементарно рассказать как подключать в HTML файл со скриптом, привести примеры, сделать пример у вас мозгов не хватает, всё ограничивается \"смотри комментарии...\" , а нах мне комментарии внутри, если я понятия не имею как и куда прикрутить тот же файл с JS!!!!
-
 07 Мая 2015 17:45
07 Мая 2015 17:45Alex
Ответитьой-ой-ой, кажется я сам заслуживаю матерных слов, скрипт реально простой и заслуживающий внимания, просто моё внимание было притуплено теми кому стоило бы отписать куда более в расширенной форме мой первый коммент. Прошу меня простить, и хочу сказать что Ваш ресурс действительно полезен тем, что реально помогает!!!!
-
 01 Июля 2015 11:51
01 Июля 2015 11:51Павел Макаров
ОтветитьAlex, извинения приняты! :) А вообще, в конце каждой такой статьи есть ссылка «Скачать бесплатно!», где находится архив с полностью готовым (рабочим) скриптом. Где в файл index.php между тегами head подключены скрипты: css файл, JavaScript файл и файл jQuery. Форма обратной связи в архиве 100% рабочая!!!
-
-
 22 Июля 2015 13:10
22 Июля 2015 13:10Сергей
Ответитьдобрый день, форма отличная, спасибо, за труд. У меня такая возникает небольшая проблемка, после обработки сообщения, при наличие ошибок, капча не отображается, пока не обновишь страницу, в чем может быть проблема?
-
-
 09 Сентября 2015 01:23
09 Сентября 2015 01:23Виктор
ОтветитьЗдравствуйте Михаил, отличный скрипт, протестировал на Денвере, всё работает, у меня на бесплатном хостинге кодировка windows-1251, Пробовал перекодировать из utf-8 в windows-1251 в notepade+++ работает, но проскакивают искажения! Можно это как-то исправить? Спасибо за внимание.
-
 09 Сентября 2015 01:28
09 Сентября 2015 01:28Виктор
ОтветитьЯ прошу прощения Павел, чего-то меня переклинило - перекрестил Вас в Михаила. Извините!
-
 15 Января 2016 06:41
15 Января 2016 06:41Юрий
ОтветитьПриветствую! А как можно все это дело подключить на Wordpress на странице. То есть, создать страницу \"КОНТАКТЫ\" и вставить туда эту форму.
-
 01 Февраля 2016 18:03
01 Февраля 2016 18:03Роман
ОтветитьПавел, добрый день! Подскажите, пожалуйста, в чем может быть причина, если при отправке сообщения появляется сообщение: \"Сообщение обрабатывается...\" И в конечном результате ничего не отправляется. В Вашем скрипте менял только email, на который я планирую получать сообщения. Спасибо за потраченное время.
-
 08 Февраля 2017 17:13
08 Февраля 2017 17:13Лариса
ОтветитьИнфа, несомненно, полезная, но только для тех, кто разбирается. Я учусь, сайт полетел, необходимо поставить капчу на внешний ресурс от ботов, а не только в форму подписки на сайте. Печально, что не могу воспользоваться Вашими рекомендациями.
-
 22 Июня 2017 15:26
22 Июня 2017 15:26Dima
ОтветитьХочешь узнать все о человеке или компании? Зайди на maintonточкаcom и введи фамилию или название организации в поисковую строку!
-

-
 07 Декабря 2017 16:29
07 Декабря 2017 16:29Иван
ОтветитьНе понял куда вставлять 2 файла: Этот файл - js-form.js - вставил в папку js (/assets/templates/site/js) Этот файл - send.php - вставил в корень сайта Если есть рекомендации куда их правильно вставить, то был бы признателен) Если нету, то буду ждать ответа автора статьи Капча на сайте есть, но если ввести ее не верно, то заявка все равно отправится!
-
 17 Марта 2018 19:57
17 Марта 2018 19:57Николай
Ответитьспасибо за капчу! разобрался, всё классно работает! Один вопрос, как сделать так чтобы скрипт передавал чекбокс? Вот с таким кодом для send.php: // проверяем наличие данных в радиокнопке и сохраняем их $Galochka = ''; if (empty($_POST["Galochka"])) { $Galochka = "Не согласен"; } else if (!empty($_POST["Galochka"]) && is_array($_POST["Galochka"])) { $Galochka = implode(" ", $_POST["Galochka"]); } и сама форма на html: <input class="adapt" type="checkbox" name="Galochka[]" value="Согласен"/>
-
 19 Марта 2018 07:17
19 Марта 2018 07:17Николай
ОтветитьВыпадающие списки получилось передать через скрипт. А чекбокс не получается... Павел, есть ли у вас мысли на этот счет?
-
-
 26 Апреля 2019 12:58
26 Апреля 2019 12:58Дмитрий
ОтветитьСпасибо автору! Отличный скрипт. Пришлось немного потрудиться. До этого поставил другой скрипт отправки. Но там не было капчи и защиты данных.
-
 09 Сентября 2019 13:09
09 Сентября 2019 13:09Дмитрий
ОтветитьЗдравствуйте, Павел! Как сделать запрет ввода ссылки в текст формы на сайте из вашей формы с капчей.
-
 10 Сентября 2019 13:57
10 Сентября 2019 13:57Дмитрий
ОтветитьСам и отвечаю //Проверка наличия ссылки в комментариях if(stripos($_POST['posText'], 'http') !== false) // die('Введены запрещённые символы'); можно и с этой строчкой $log .= "<li>Введены запрещённые символы!</li>"; $error = "yes";
-
-






Павел Макаров
Игорь, спасибо на добром слове! Стараюсь! :)