-

Как создать .gif баннер? В Easy Gif Animator и Photoshop.
24Июня
В современном мире невозможно без рекламы… А реклама, друзья, невозможна без различных баннеров, анимации и прочих вещей, которые привлекают внимание посетителей сайтов, помогая продавать товары и услуги. А где такие баннеры можно использовать? Например, в .
В этой статье я расскажу, как создать .gif баннер. Для создания анимированного .gif баннера нам потребуется специальная программа, в этой статье я рассмотрю две такие - это Easy Gif Animator и Photoshop.
Вообще, анимированные .gif баннеры создаются очень просто, и сейчас вы это увидите. Начну с программы Easy Gif Animator.
1. Скачайте программу Easy Gif Animator в конце этой статьи, и установите на свой компьютер.
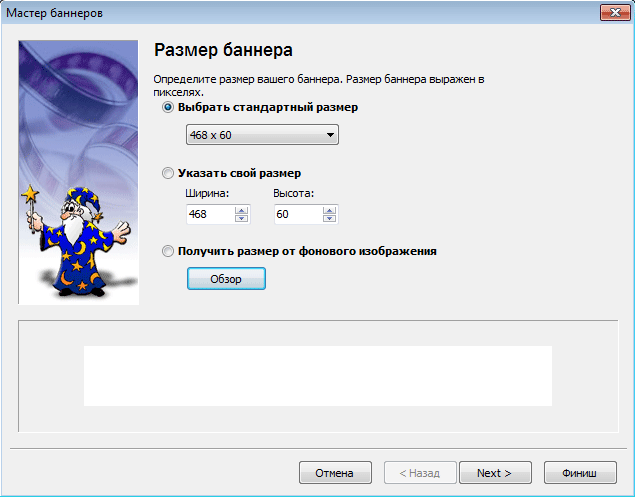
Установили? Теперь запустите её и нажмите: «файл --> Мастер нового баннера», установите необходимый размер будущего баннера. Я чаще использую стандартные размеры, например: 468×60 px, но если вам необходимо создать .gif баннер для , то вам будет нужен размер 200×200 px, в этом случае установите переключатель во второе положение и поставьте необходимые размеры.

Нажмите кнопку «Далее».
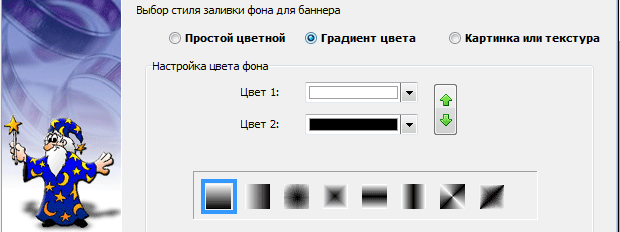
В следующем меню программа попросит выбрать фон будущего .gif баннера:1. Простой баннер с настройкой фонового цвета,
2. Баннер с настройкой цвета и градиента,
3. Баннер с использованием картинок и текстур.Собственно выбирайте, то, что вам больше нравится. Естественно картинки, градиент выглядят намного интереснее.

Опять нажимаем кнопку «Далее».
Теперь давайте разберёмся с текстом для нашего создаваемого .gif баннера. В программе можно использовать до трёх текстовых сообщений. Вы можете настроить шрифт, размер, цвет текста, настроить различные варианты анимации, появления, исчезновения и многое другое. Программа русифицирована, думаю, трудностей у вас не возникнет.
Вот собственно и всё! Ваш анимированный .gif баннер готов! Сохраните его в компьютер!

Программа достаточно функциональна, имеет много различных настроек, кнопочек и др. Интуитивно понятный интерфейс, думаю, она вам понравится и обязательно пригодится для быстрого и качественного создания .gif баннеров.
Идём дальше! Как создать анимированный .gif баннер в программе Фотошоп?

Я не буду учить вас всем тонкостям программы, это выходит за рамки данной статьи. Сейчас мы разберем, как создаются анимированные .gif баннеры в фотошопе!
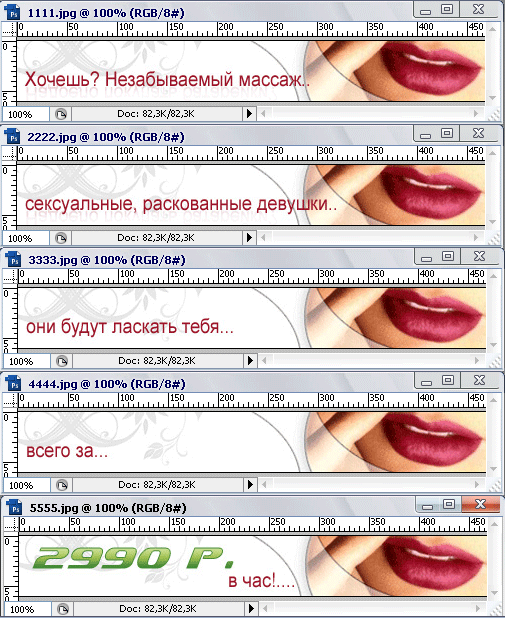
Итак, сначала нужно определиться, сколько слайдов анимации будет в нашем будущем .gif баннере. Если в программе Easy Gif Animator их доступно только три, то в фотошопе число не ограничено! Я буду создавать анимацию из 5 картинок.
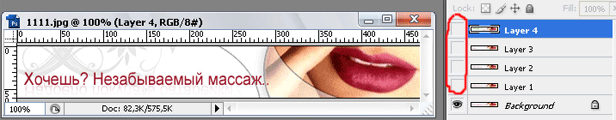
Разумеется, сначала эти картинки нужно создать… Допустим, они у нас уже готовы, вот что у меня получилось:
Теперь нам нужно все эти картинки объединить. Просто перетаскиваем инструментом «MoveTool» сначала вторую картинку на первую, третью на первую и т.д. В итоге у нас осталась одна картинка, состоящая из пяти слоёв. Отключите видимость четырёх верхних слоёв:

Просто щёлкнув по «глазику» левой кнопкой мыши.
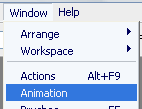
Теперь нажимаем «Window--> Animation»
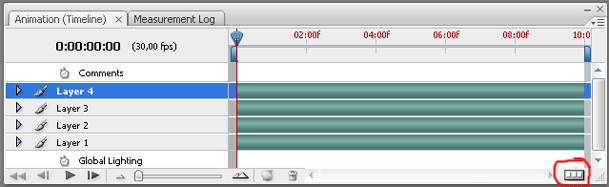
Появится вот такое окошко:

Нажмите левой кнопкой мыши на выделенную маркером кнопку. Перед вами появится панель для добавления слайдов:

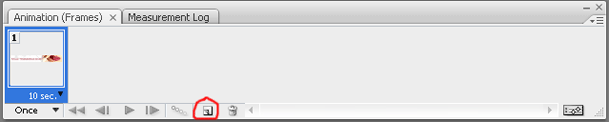
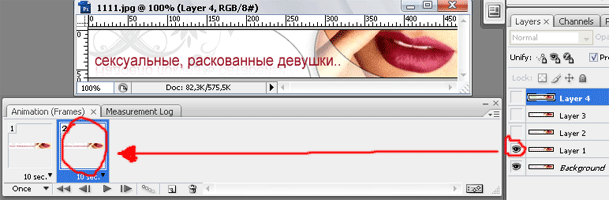
На изображении я отметил маркером кнопку для добавления нового слайда. После нажатия на эту кнопку вам нужно будет включить видимость следующего слоя, нажав на панели слоёв на пустую клеточку:

Я плохой художник, не судите строго…

По этому же принципу добавляйте все остальные слои в наш анимированный .gif баннер. Вы можете задать время анимации каждого кадра (по умолчанию стоит 10 сек.), а также указать будет ли .gif баннер цикличным (Forever) или анимация баннера будет проходить только один раз, оставив в настройках значение «Once».Ну вот, анимированный .gif баннер в программе фотошоп готов, теперь нужно его сохранить. Нажимаем «File--> Save For Web», формат баннера естественно .gif
Область применения анимированных баннеров в интернете огромна, конечно, это прежде всего реклама на таких сервисах как и другие.
Ух, вроде всё написал, что хотел сказать! Теперь и вы знаете, как создать .gif баннер, как создаются анимированные gif баннеры в программах Photoshop и Easy Gif Animator. Надеюсь, этот пост был вам полезен. Советую получать свежие статьи на e-mail, чтобы не пропустить много новой, интересной информации!
На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
-

Комментарии
0
Вы можете авторизироваться!

Комментариев пока нет....
-






